Async
Overview
Async Logic Block is used when a user wants to allow five (5) or less separate asynchronous outputs to run logic in parallel.
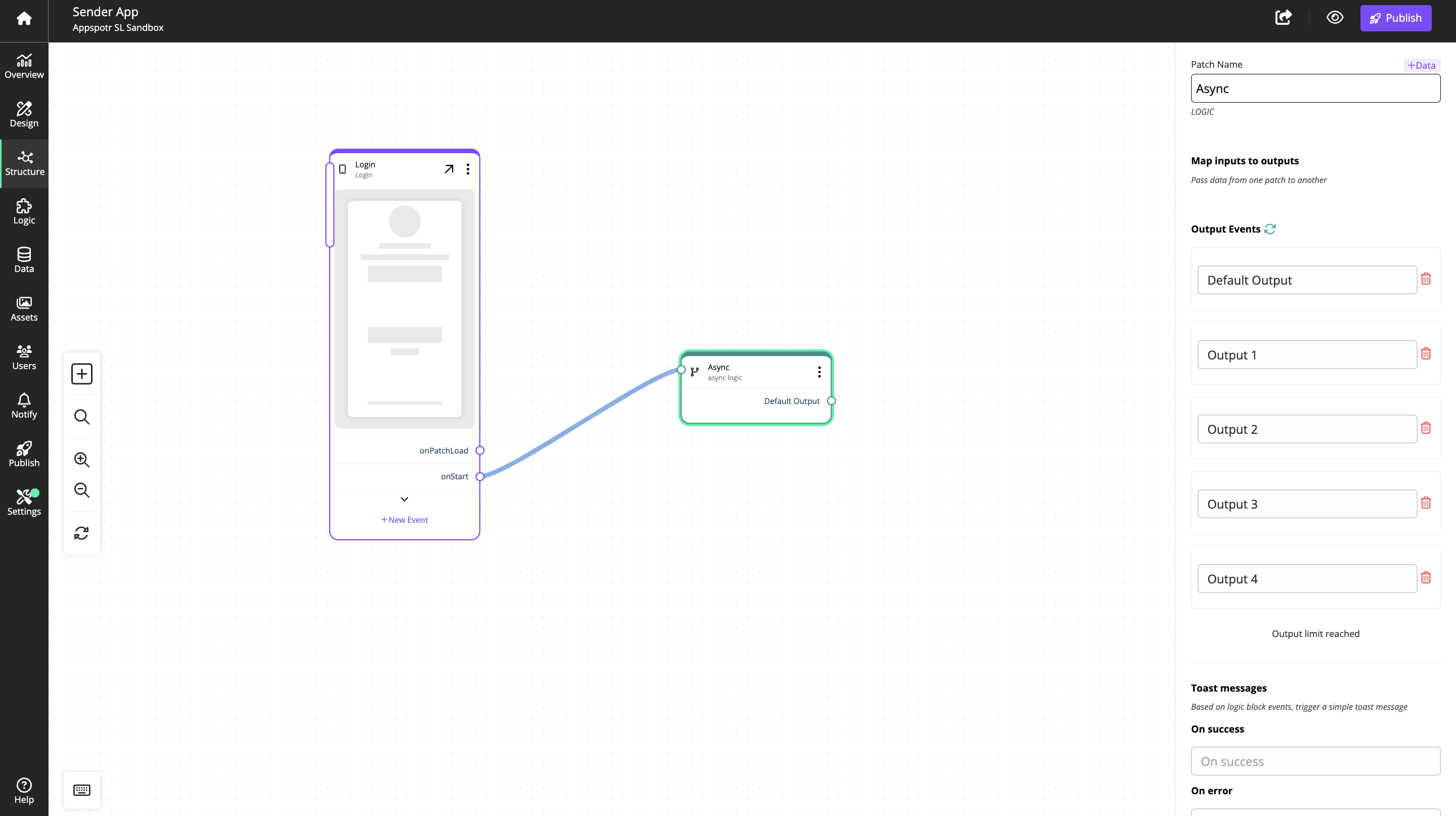
Once you have added the logic block to your app, you can click on it for the settings to appear. On Settings, by clicking on + New Output you can add upto 5 asynchronous outputs.

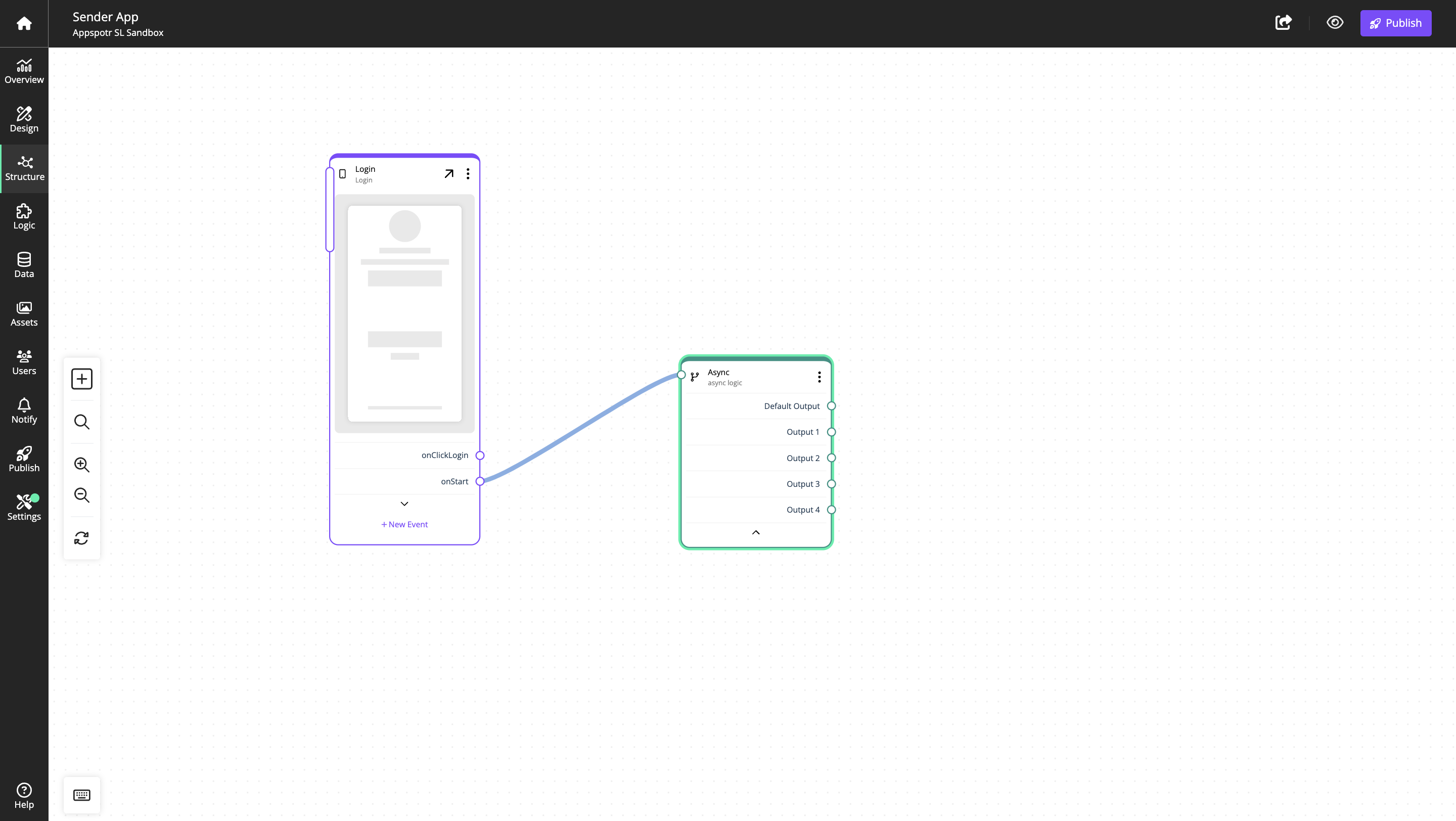
Once you have added the 5 (or less) outputs, click on the refresh icon, and the outputs will be displayed on the logic patch itself.

The outputs that you connect to the Logic patch will be grouped.
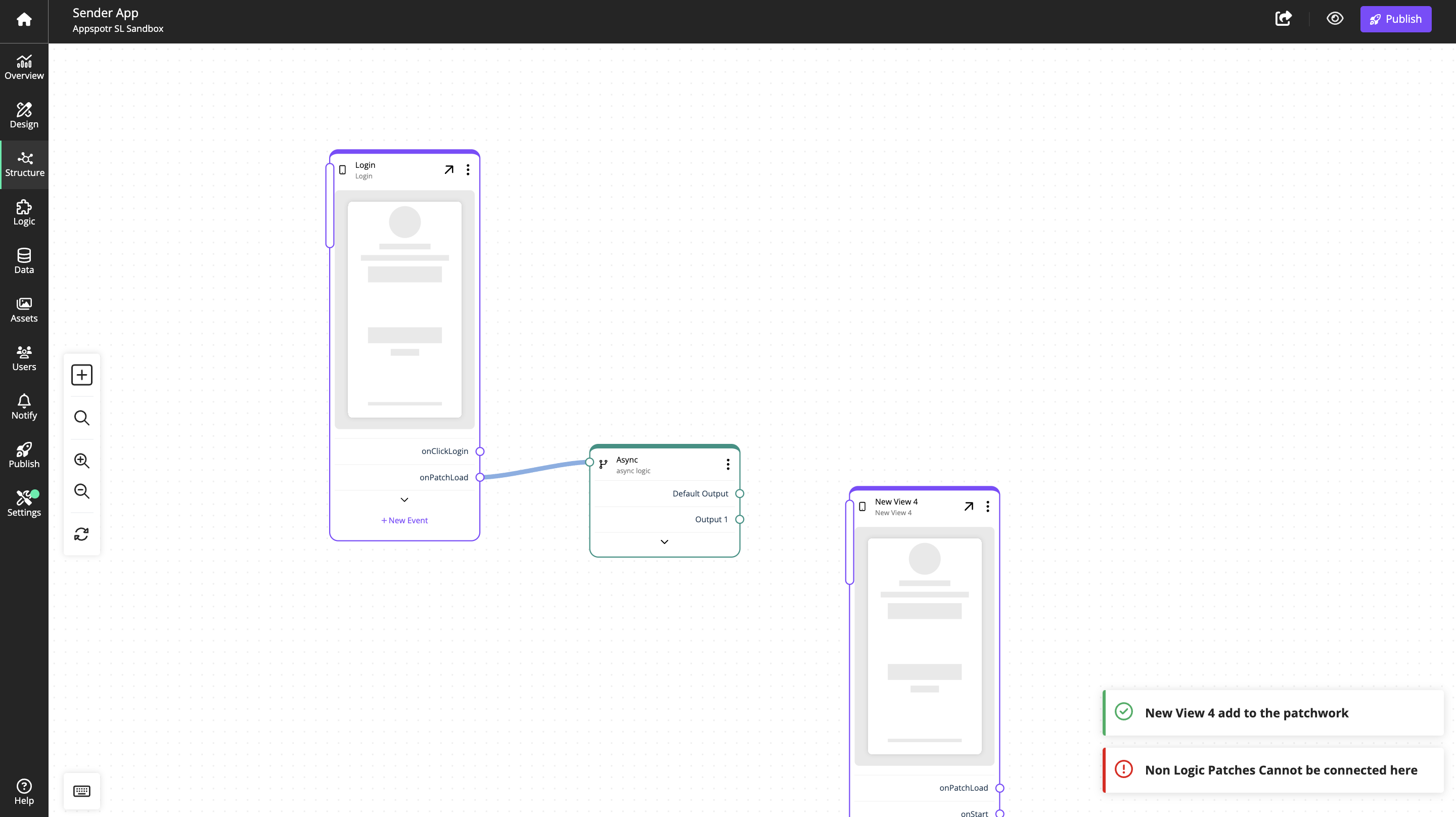
View patches cannot be connected to the async logic patch because it may cause navigation conflicts. If different logic flows within the async block trigger navigation to separate view patches, it can result in inconsistent or unintended navigation behavior.

| Logic that needs to run sequentially should not be separated and connected to the async logic block, as doing so can lead to issues when the logic executes asynchronously. Keeping these operations together ensures the correct execution order. |
Async Logic Patch configuration
Patch Name |
Identifier used in the CMS. |
The identifier should reflect content or function. |
|||
Inputs |
Connections coming in to this patch. |
||||
Outputs |
Connections going out from this patch. Can be added upto 5 Outputs |
||||
Toast Messages |
Short notifications to the user. |
||||
On Success |
The message presented to the user on success. |
||||
On Success Accessibility Label |
Interface Accessibility label. |
||||
On Success Accessibility Hint |
Interface Accessibility hint. |
||||
On Error |
The message presented to the user on error. |
||||
On Error Accessibility Label |
Interface Accessibility label. |
||||
On Error Accessibility Hint |
Interface Accessibility hint. |
||||