View Builder
Overview
View Builder is where you create and manage the user interface for your app — the views. You can think of views as the screens the user moves through while using the app.
Views are configured to contain a number of components (buttons, lists, sliders, texts, images and so on), which gives the app user things to see and intreract with.

All created views can be accessed and used in Structure Builder.
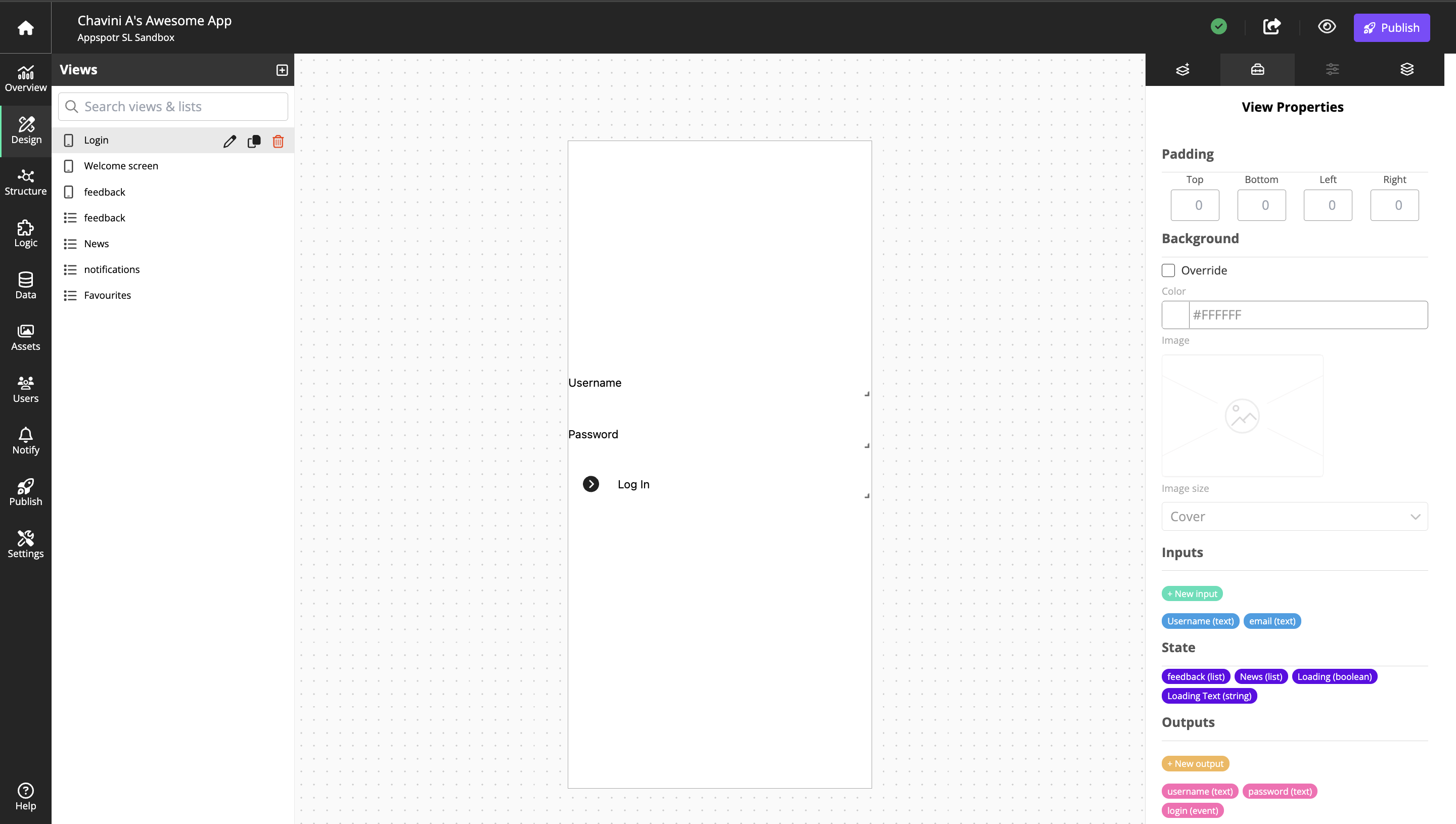
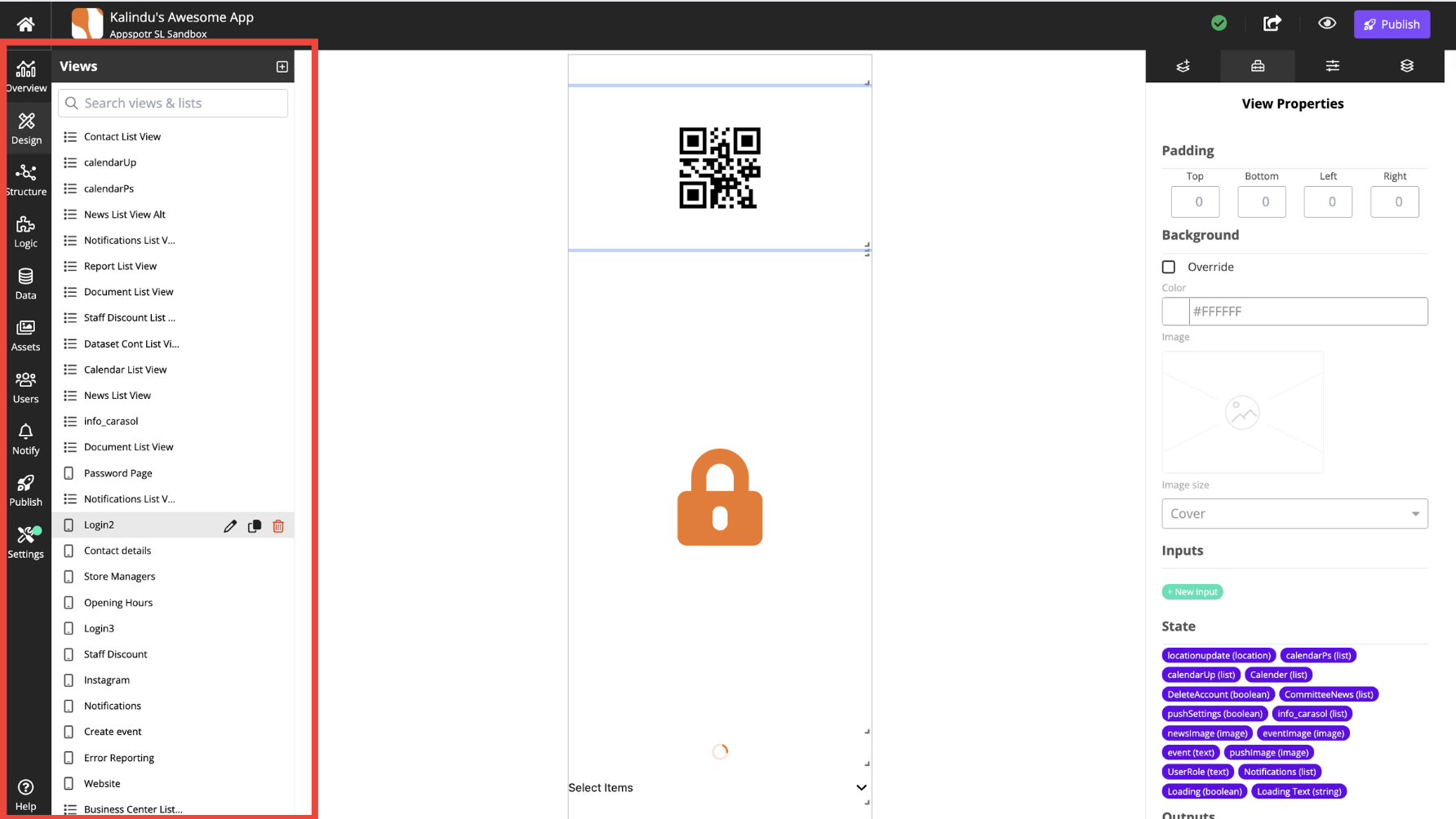
List of Views

There are two basic types of view and they are displayed in the Right side of the view Builder.
View |
A self-contained view allowing for information display or user interaction. |
List |
A view to display information from a Dataset. |
You can manage those views through the right tab of the View Builder.
Working with the View Builder
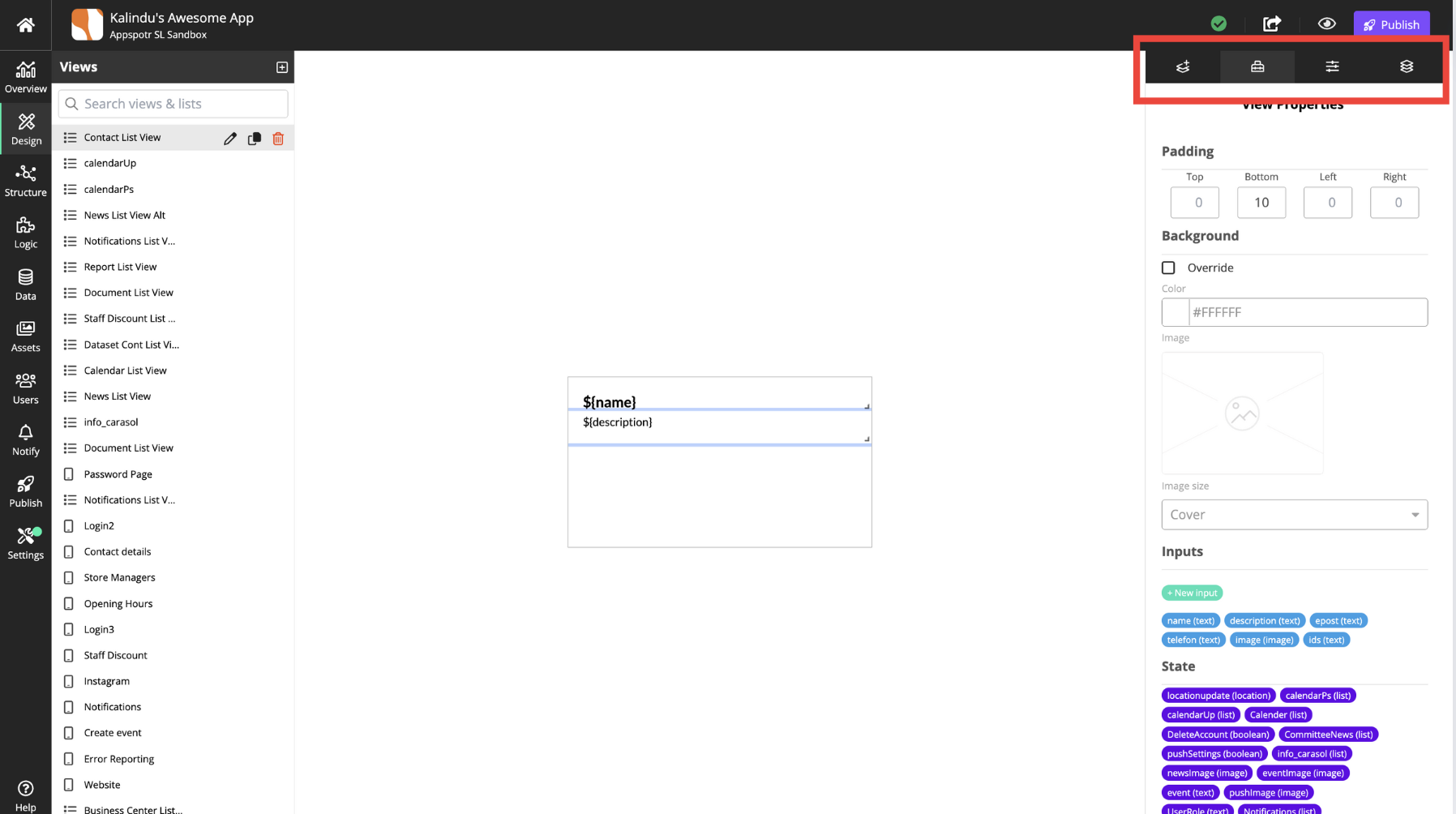
The area on the right consists of four tabs:

Add Component — Library of component that can be added to he view — buttons, sliders, maps, images and lists.
View Properties - The selected view’s properties.
Component Properties - The properties for the selected component.
ayout Properties - Additional layout options for the view.