Clean Patchwork
Overview
The clean patchwork logic block refers to a logic block that is designed to remove or reset certain temporary data, variables, or configurations set by previous patches or updates.
This block helps in ensuring that the system or app is in a clean, stable state by eliminating potential conflicts, redundant patches, or unnecessary changes. It’s used to streamline the patching process, prevent errors, and maintain consistency in the app’s functionality after multiple updates.

And then you can edit the settings and do configurations to make the logic block do what you require. Refer the below grid so you can understand which data should be added to the mentioned text boxes to get the desired outputs.
| This block has no outputs. It affects the view it is connected to. |
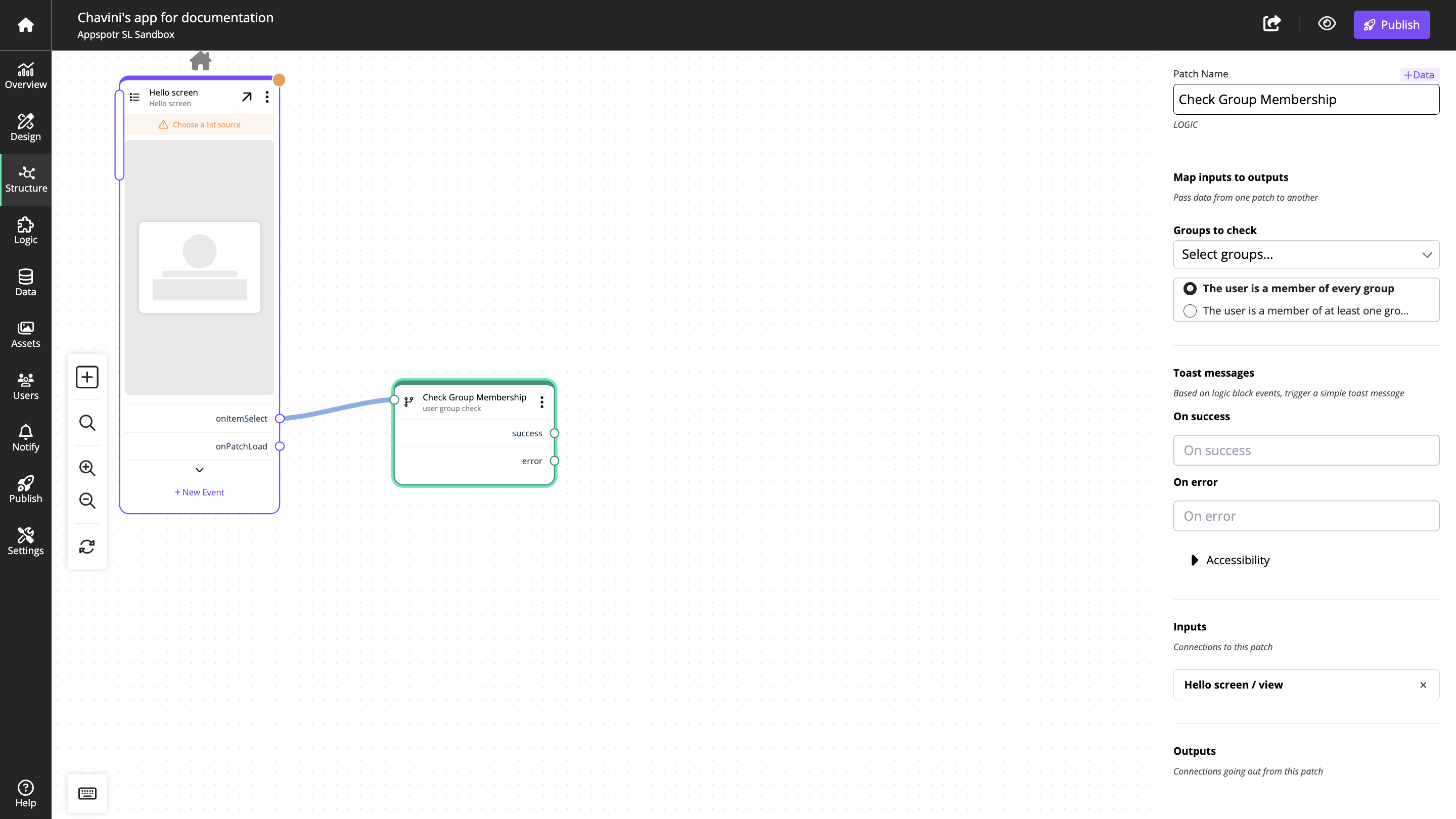
Clean Patchwork configuration
Patch Name |
Identifier used in the CMS. |
The identifier should reflect content or function. |
||
Inputs |
Connections coming in to this patch. |
|||
Toast Messages |
Short notifications to the user. |
|||
On Success |
The message presented to the user on success. |
|||
On Success Accessibility Label |
Interface Accessibility label. |
|||
On Success Accessibility Hint |
Interface Accessibility hint. |
|||
On Error |
The message presented to the user on error. |
|||
On Error Accessibility Label |
Interface Accessibility label. |
|||
On Error Accessibility Hint |
Interface Accessibility hint. |
|||
Learn more…