Views
Overview
A View patch contains a view, which displays information or provides functions to the app user.
Note: What is a View? A view is a particular display or screen in an app. It is what is displayed to the app user at a particular point in time while using the app. Settings for a view can be made to override Style settings.

Create a View
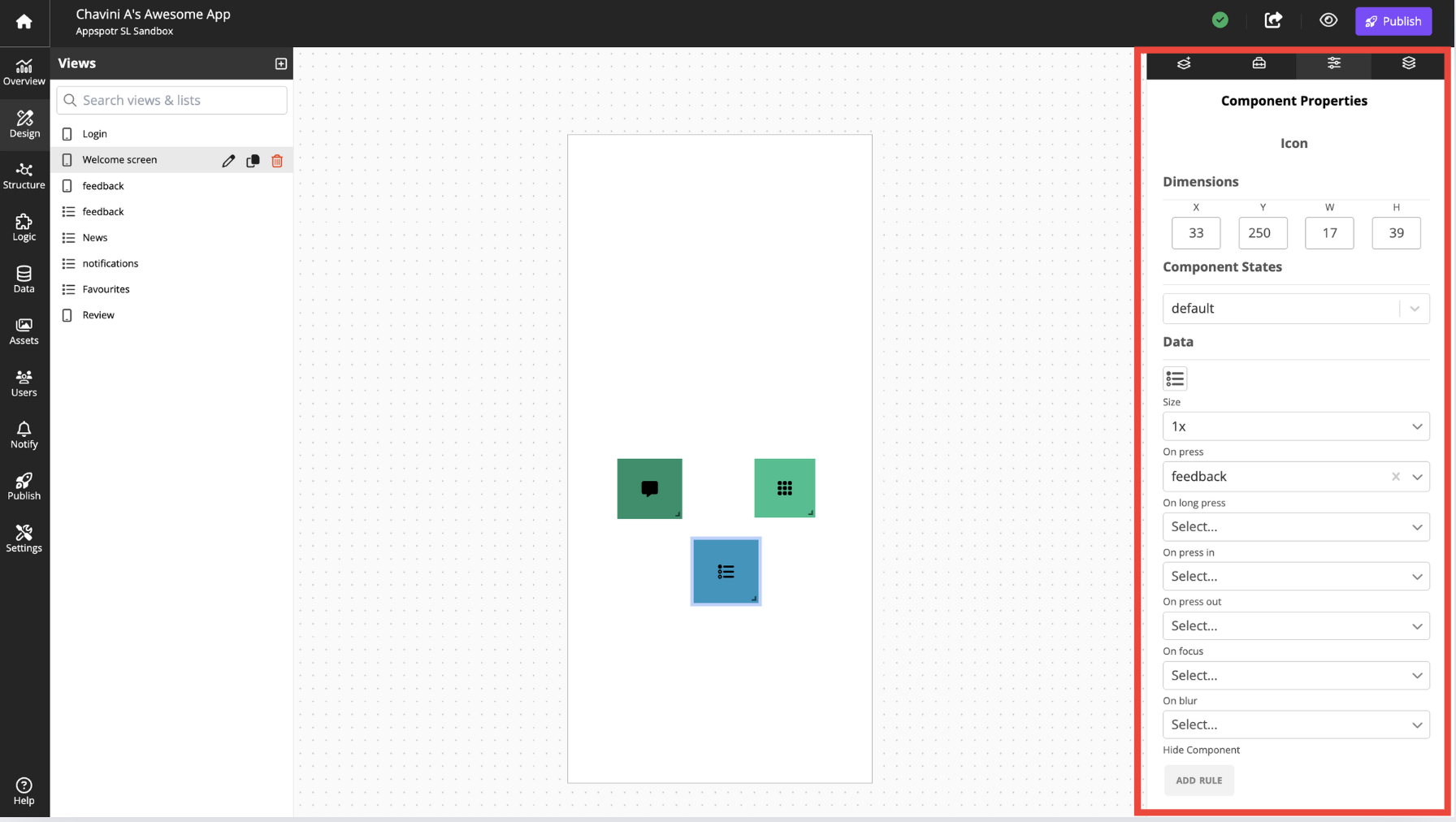
Views are created in the app editor Design tool.
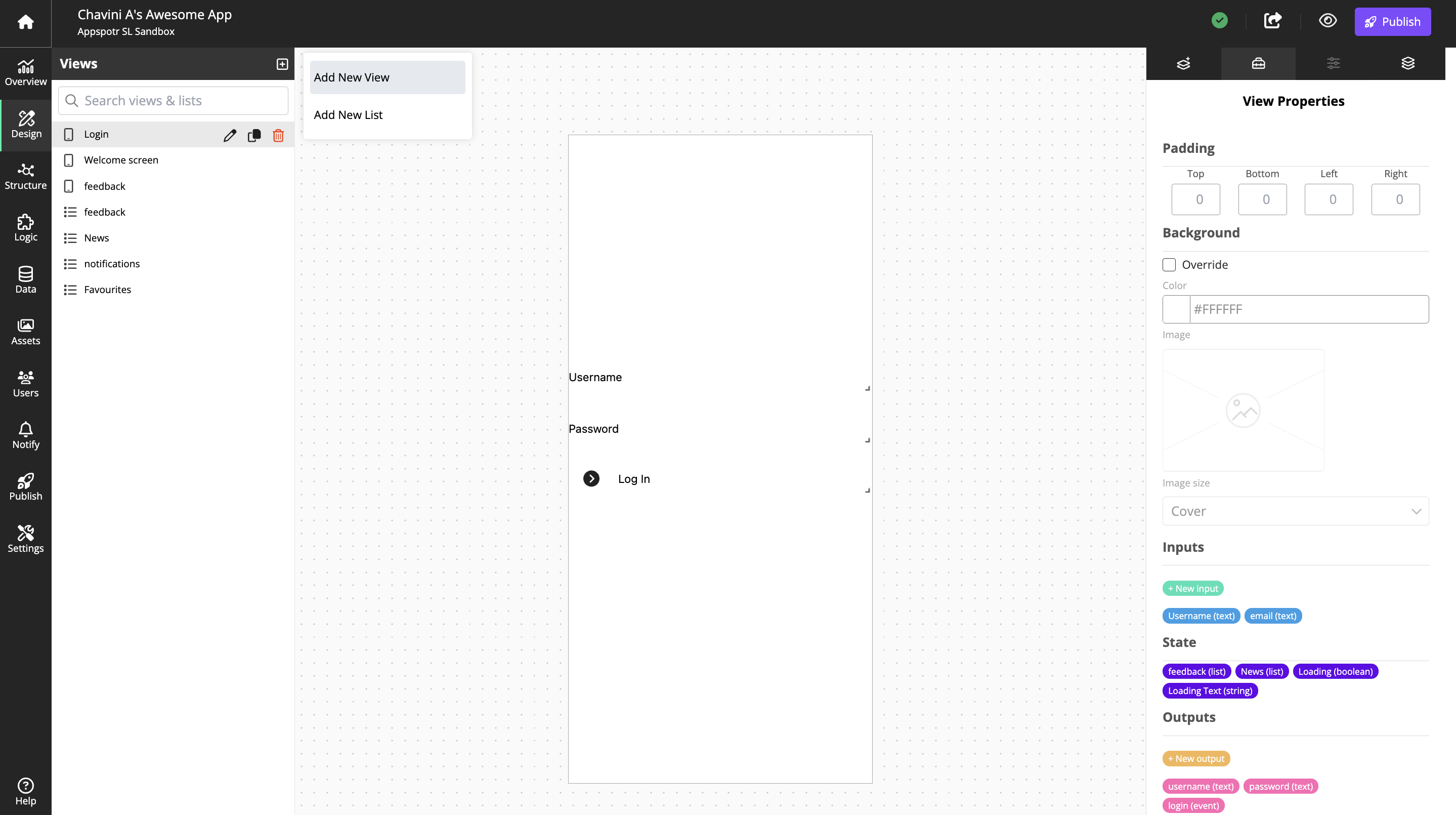
Navigate to Design tab and Click on Add New View

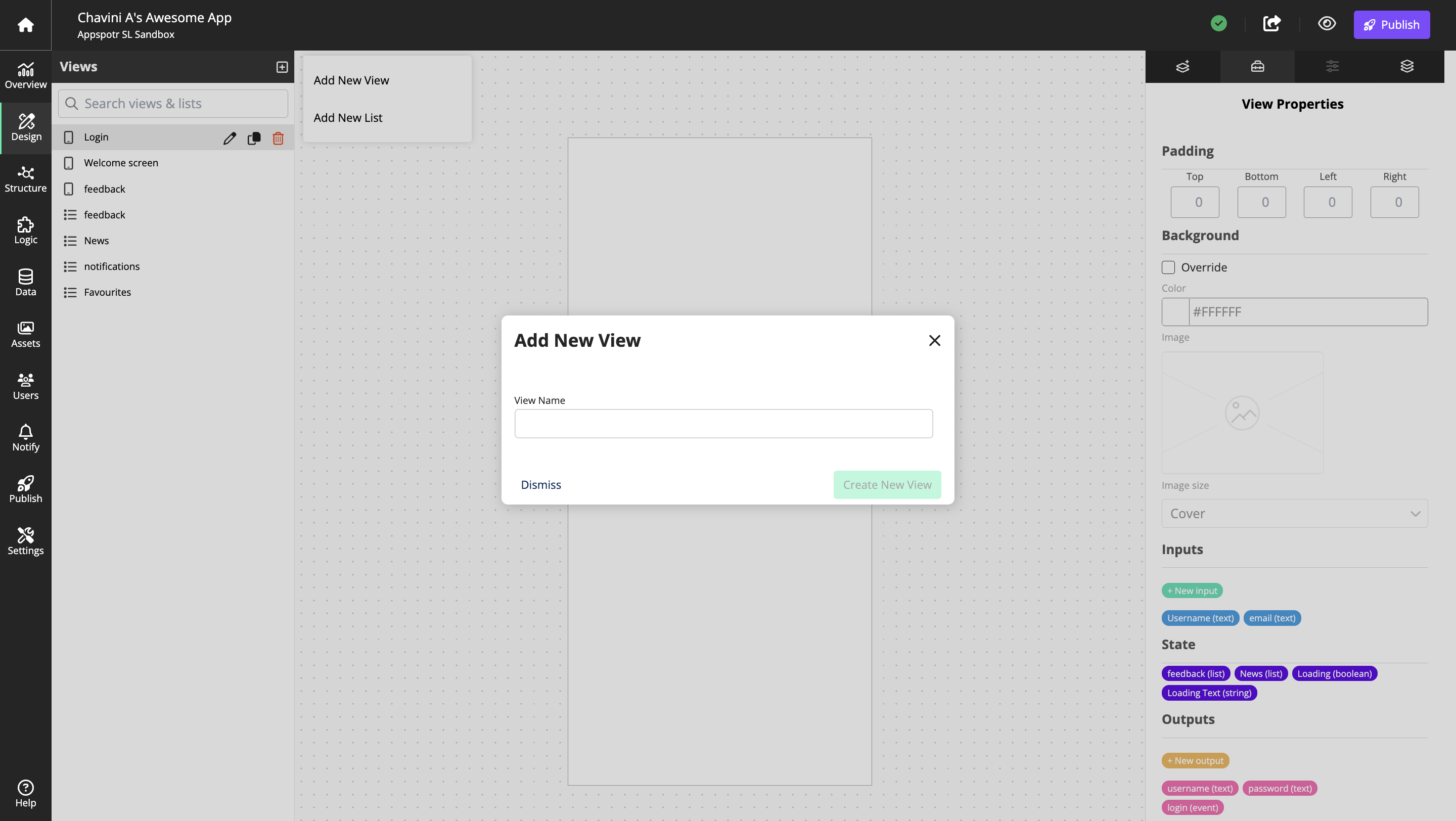
Provide a Name for the View, and click on Create New View

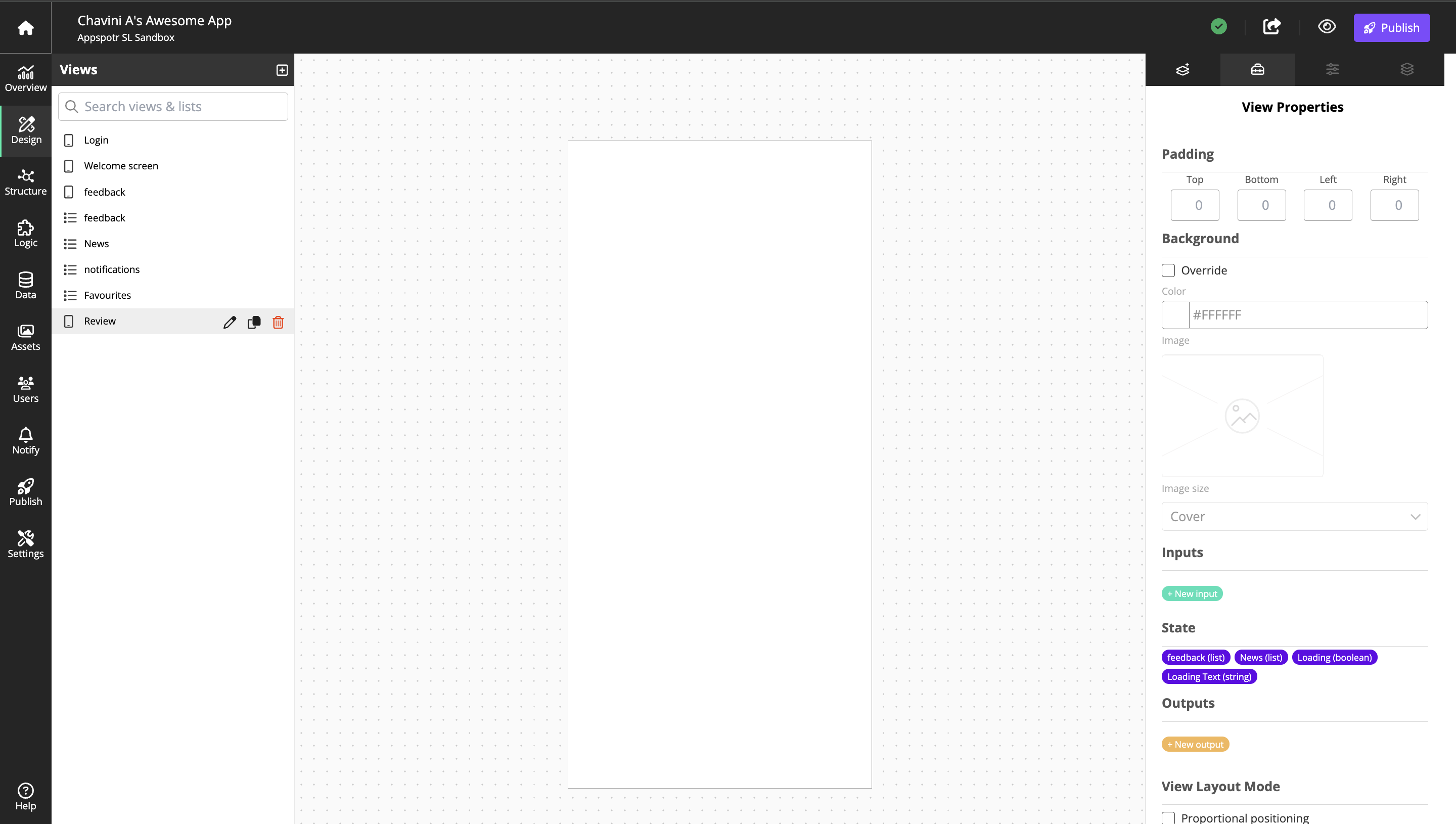
Now the new View will be displayed under the List of Views and you can start configuring it according to your requirement.

You can edit, Duplicate or delete the list view by clicking on the relevant button under List of Views.
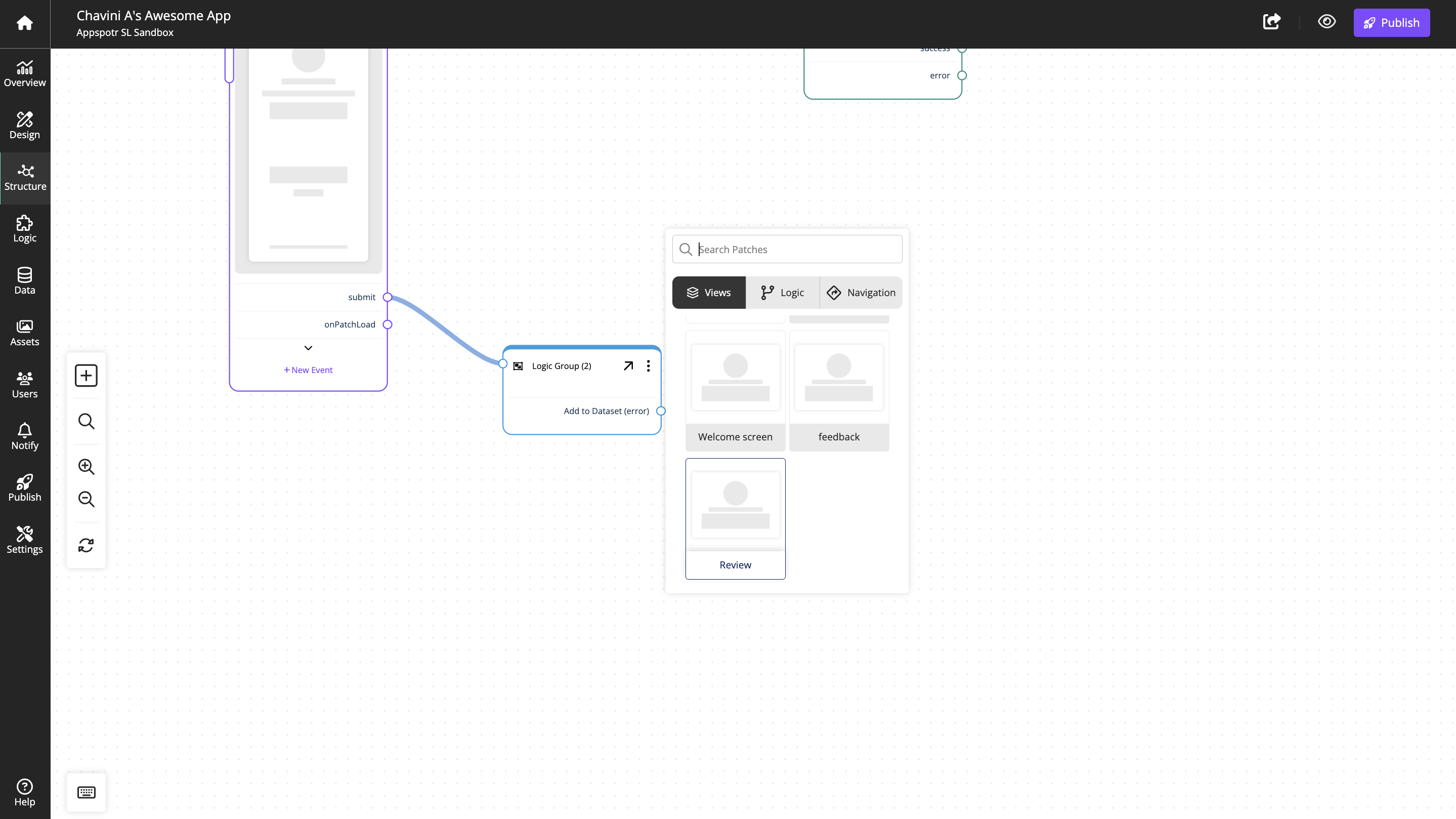
Once created, the view become available in Patchwork under the Views category.

Configure View Patch
When selected in patchwork, the configuration dialog for the view patch is shown on the right.

Name |
Identifier for the view in the CMS. |
The identifier should reflect content or function. |
Patch Name Accessibility Label |
Interface Accessibility label. |
|
Patch Name Accessibility Hint |
Interface Accessibility hint. |
|
Icon |
Select an icon to be associated with the patch on the app’s menus and in the Patchwork view. |
|
Top Bar Behavior |
Configure the behavior of the app’s top bar, when the user is on this patch. |
The behavior can be Inherited from the app’s menu, or set to Visible, Invisible or Hide on Scroll. |
Top Bar Type |
Sets the Top Bar Type to Title, Image or None. |
|
Top Bar alignment |
Sets the alignment, Center, Left or Right, of the top bar. |
|
Back Accessibility Label |
Interface Accessibility label. |
|
Back Accessibility Hint |
Interface Accessibility hint. |
|
Inputs |
Connections coming in to this patch. |
|
Reset State |
States to be reset to their default value by this view. |
|
Outputs |
Connections going out from this patch. |