Calendar
The basic idea is the concept of a calendar, when the user press on a specific date with data, it will show the row under the calendar
-
Create a dataset and add dataset items to it
To add a Calendar to your app you have to have a column in your dataset with the type - Timestamp
-
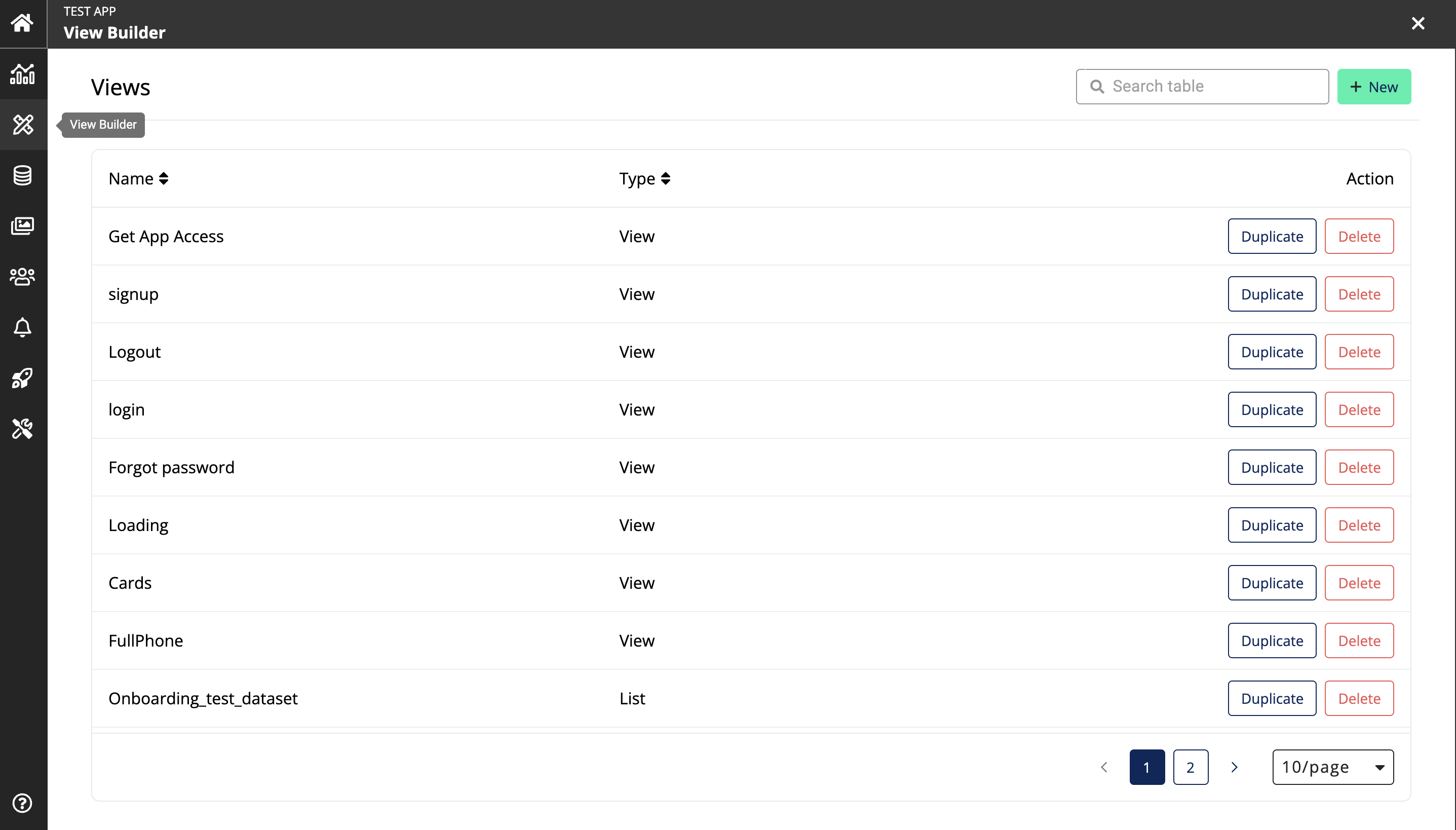
Navigate to Design > Views

-
Select the dataset that you want to move forward with
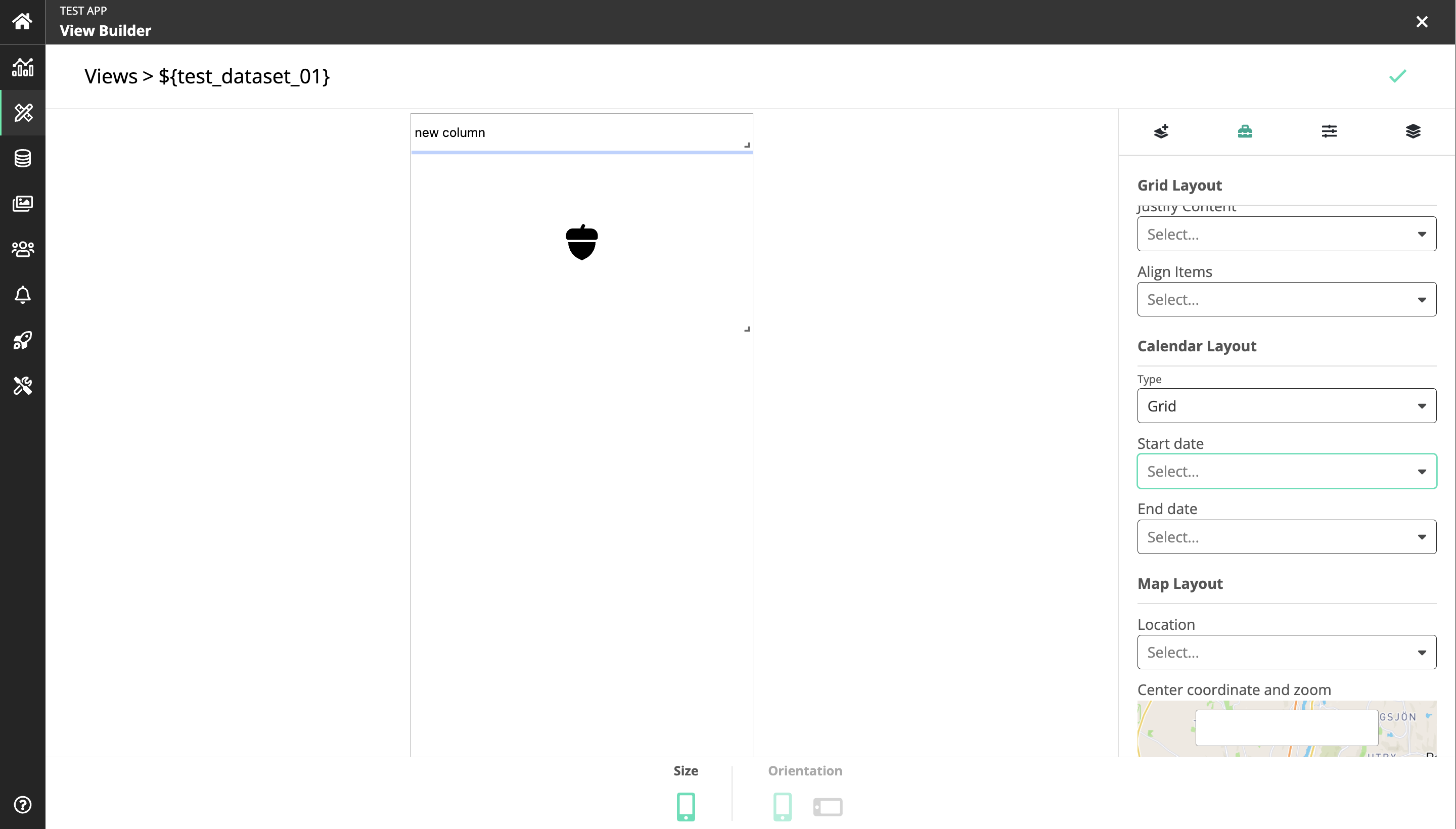
Then you will be guided to a canvas area which matches the number of items of your dataset
-
Now that you have a dataset item with timestamp data type, you can scroll to Calendar Layout and fill in the fields below.
Type: The type you can use for a Calendar is grid
Start date/ End date: If you need to add two different dates for start and end, when you are adding the columns and adding the dataset items you have to add two different dates for 2 different columns.

Next step is to build logics and events for your app to do functions as you require. You can navigate to patchwork to do that.