Styles
The view for creating the overall appearance of the app.
Styles affect colors, fonts, the appearance of views and menus, and so on.
An app can contain several interchangeable styles.
The styling will only work for the Color Styling and Typography Styling settings that have been defined at the top of the styling setting page.
Overview
-
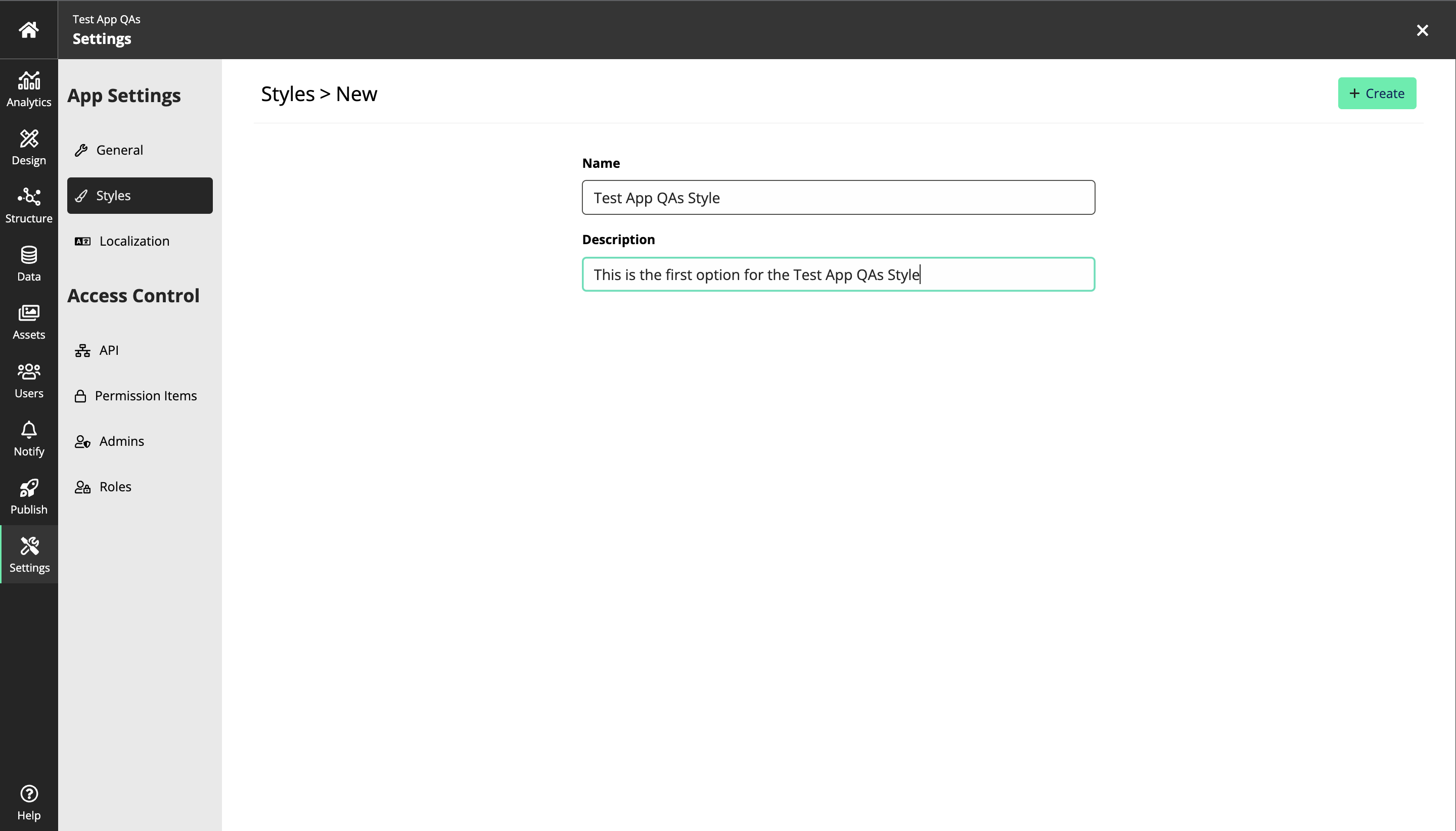
Click New in the top right corner, to create a new style.

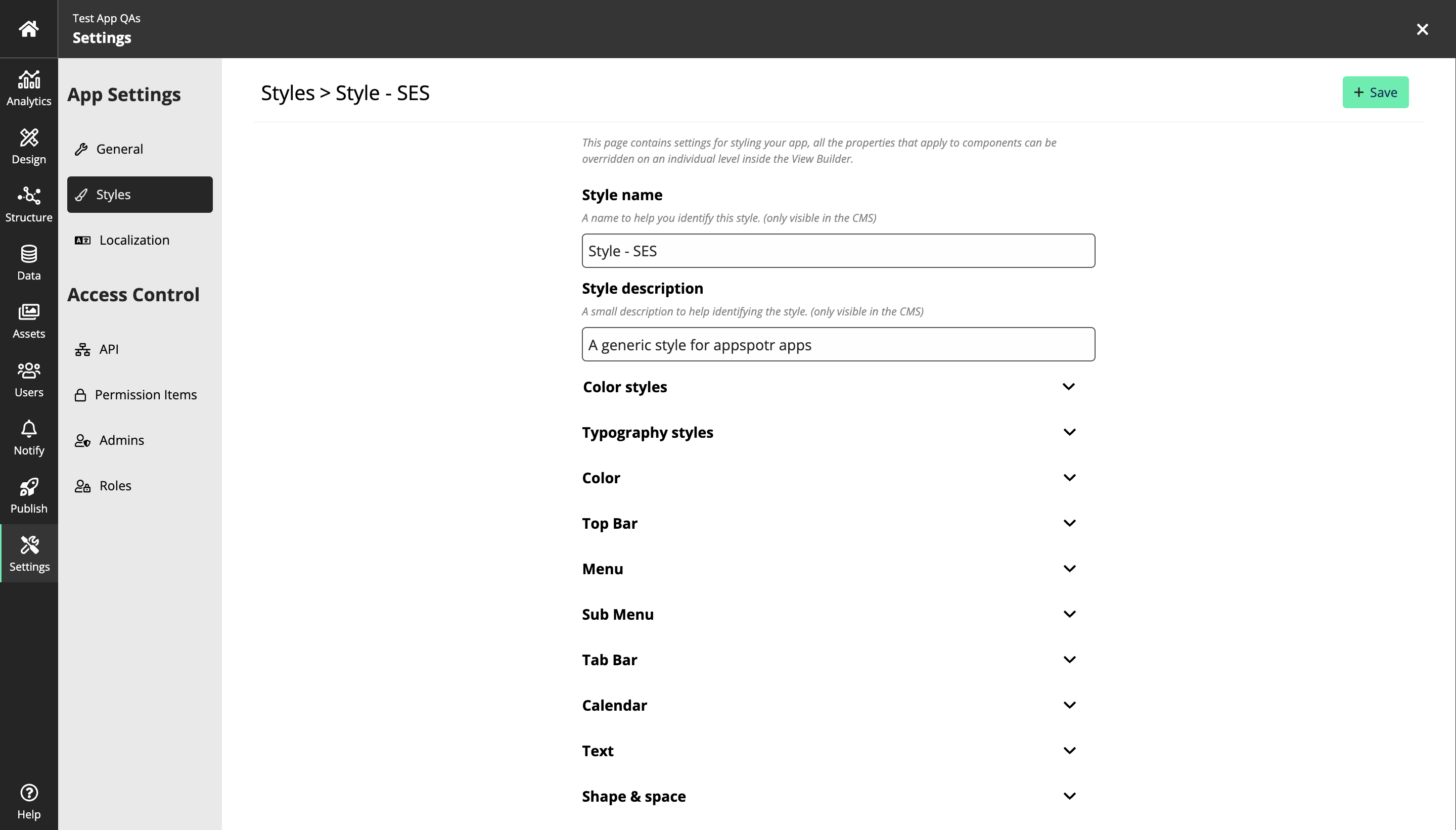
Give the style a name and a short description, click Create when finished to continue to the settings .

Learn more…
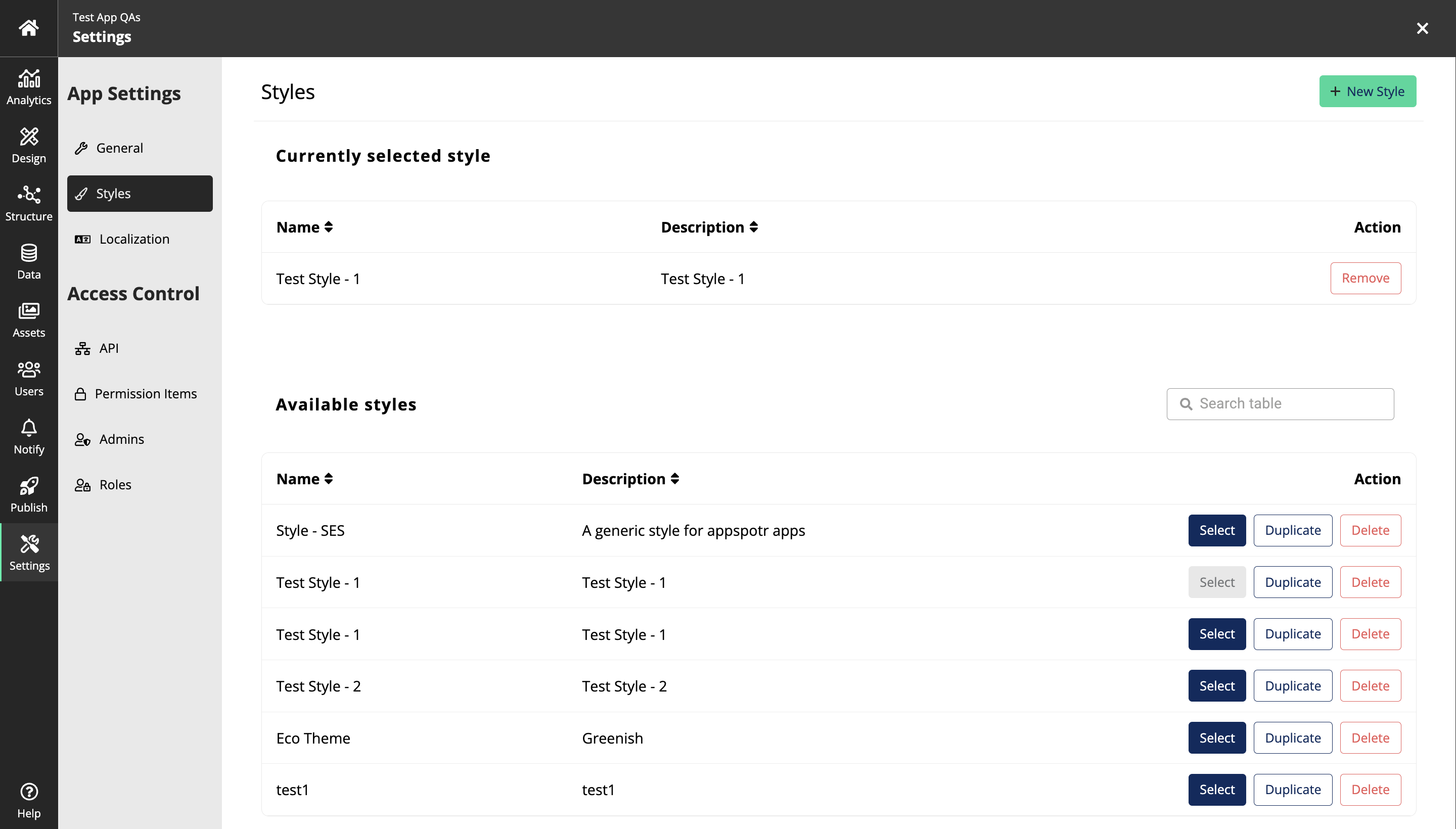
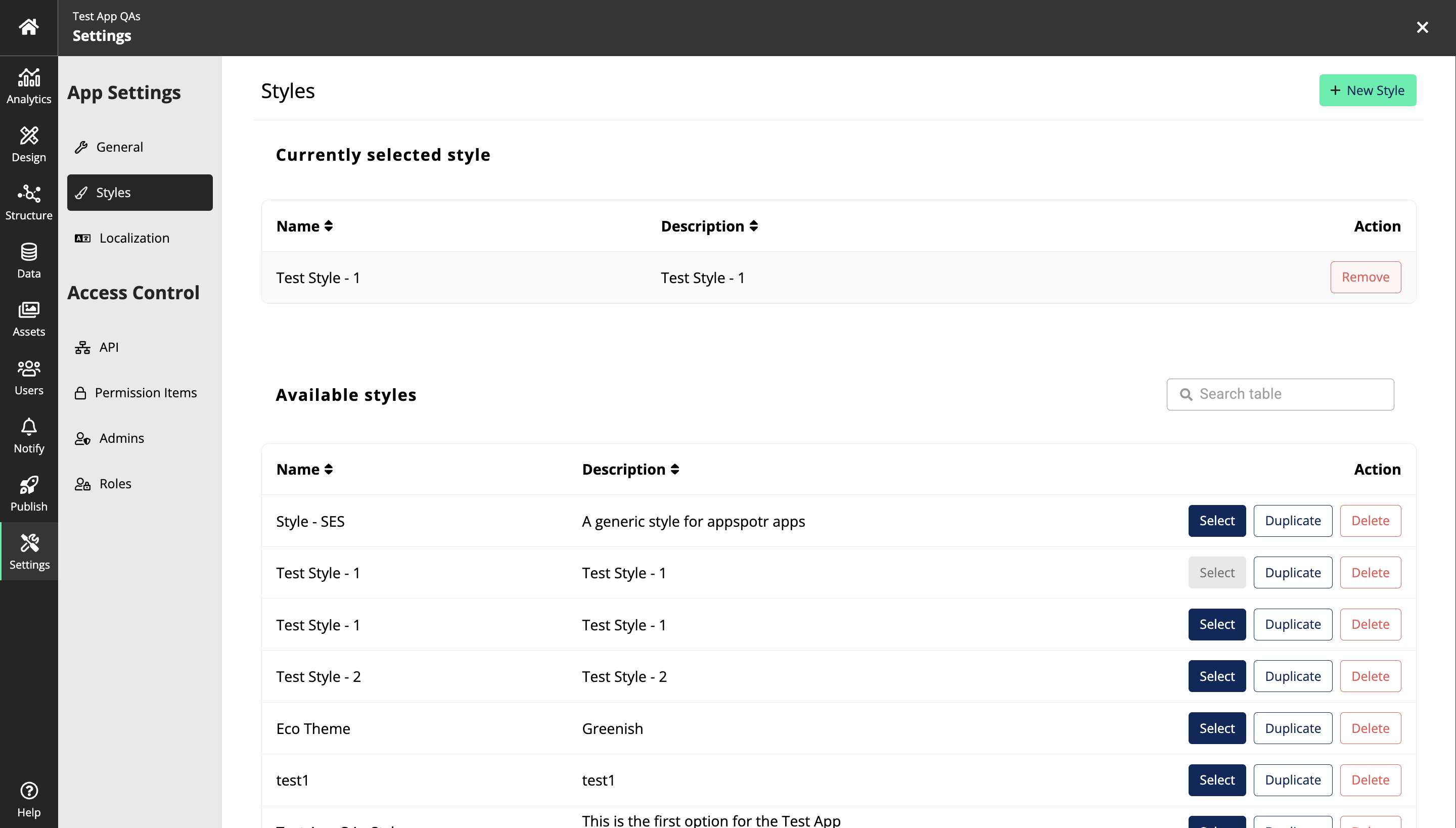
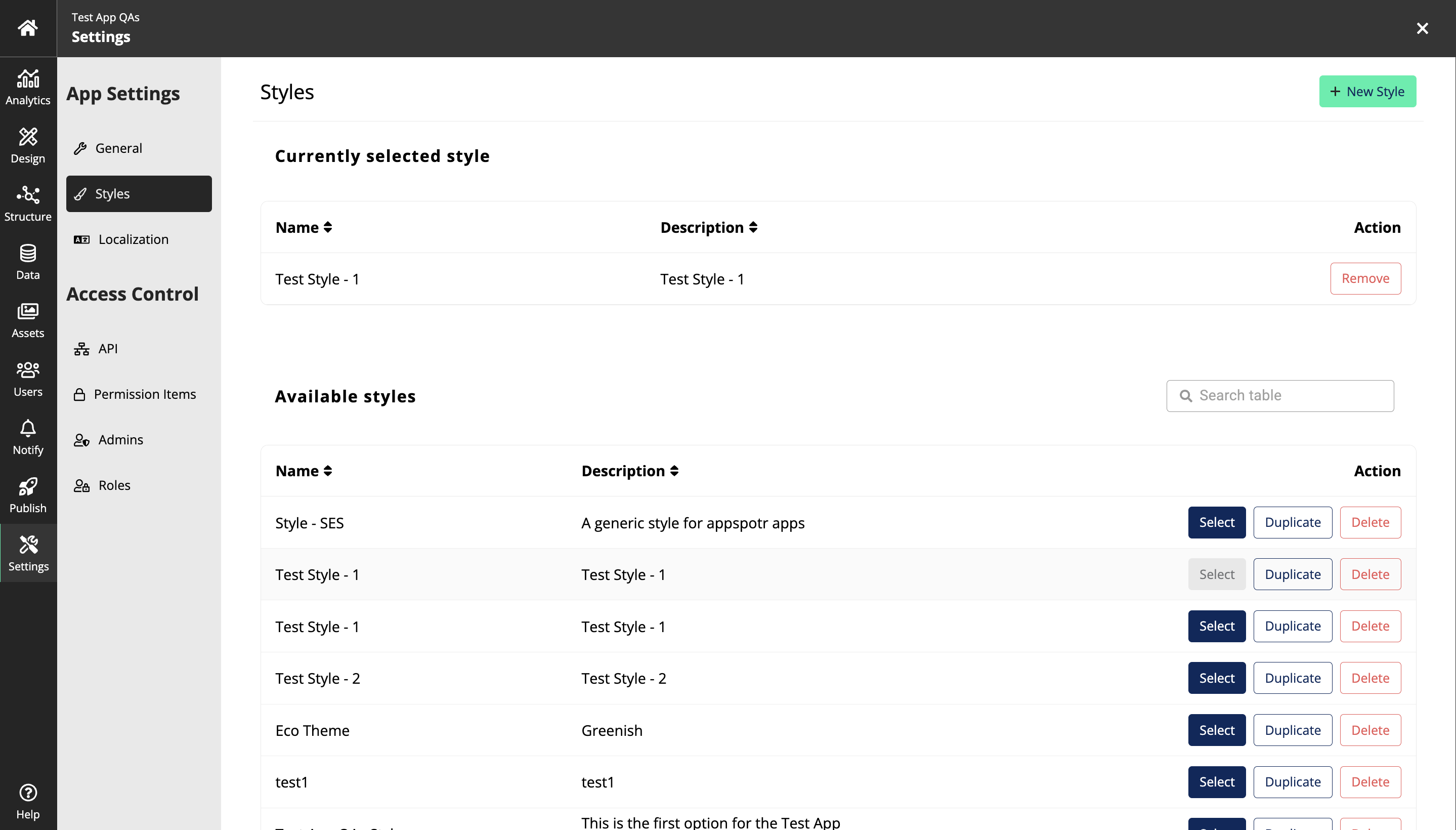
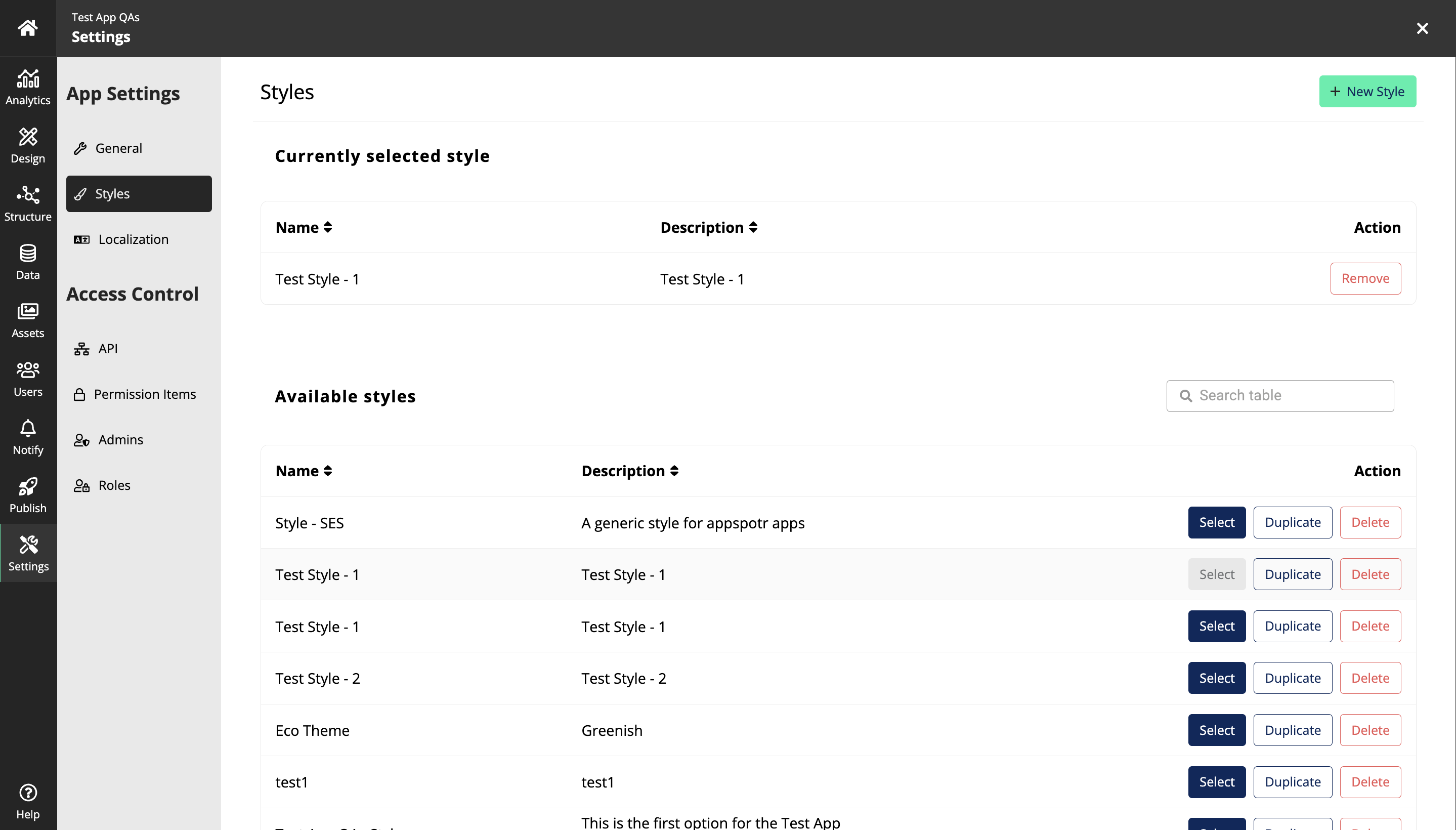
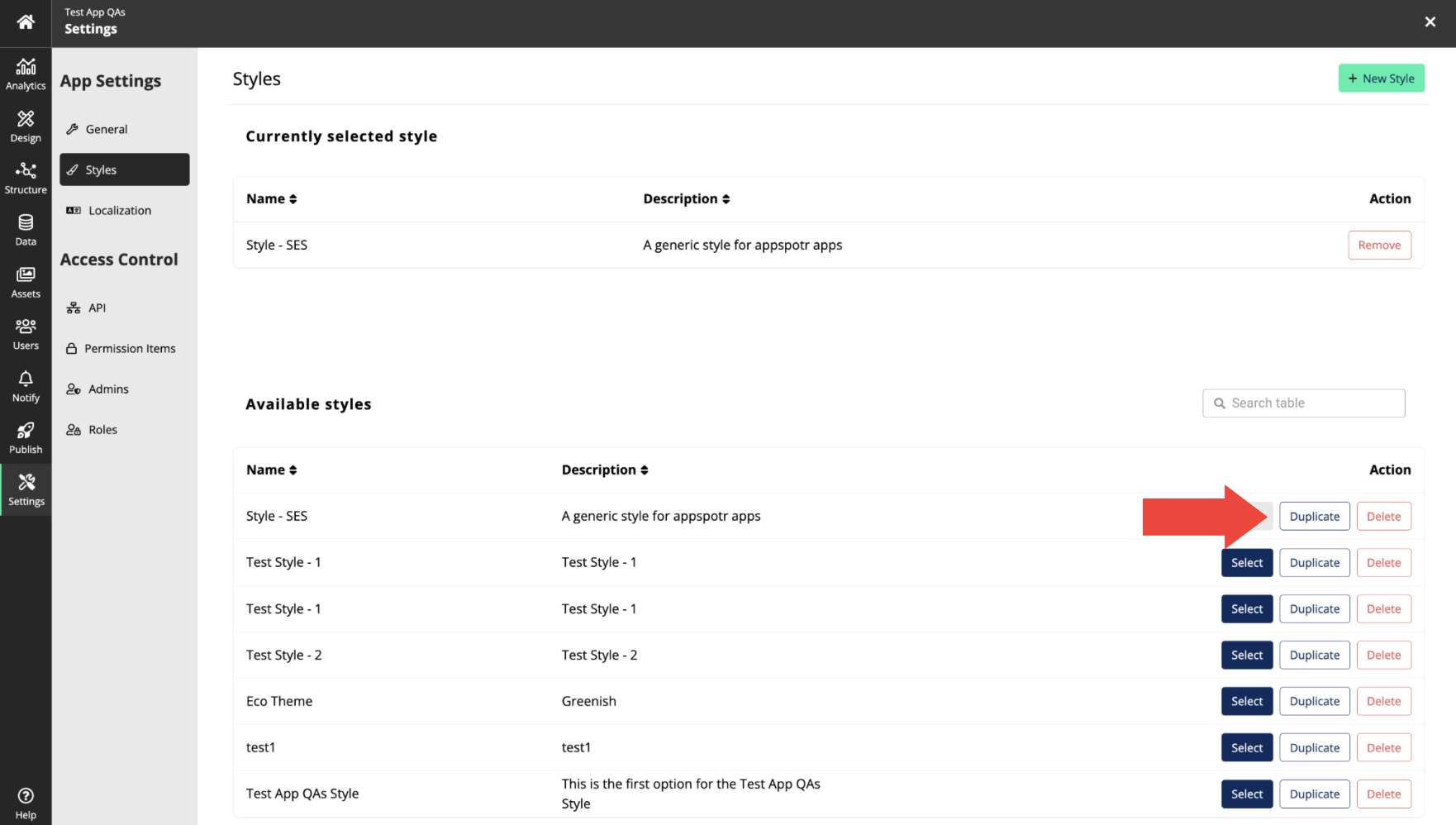
Currently Selected Style
The current style for the app. * Click Remove to deselect it as the current, it will however remain as an available style.


If no style is set as current, the default Appspotr style is selected.
Available Styles
Styles are presented in a list, sortable by name or description.

-
Click anywhere on an existing style’s row, to continue to the style editing view.
-
Click Select to select the style as the app’s current.

You can change and style your app by using the settings added displayed below.
You can also make changes or edits inside the variables as well.


It is possible to Duplicate or to Delete a style by clicking the corresponding text on the style’s row.
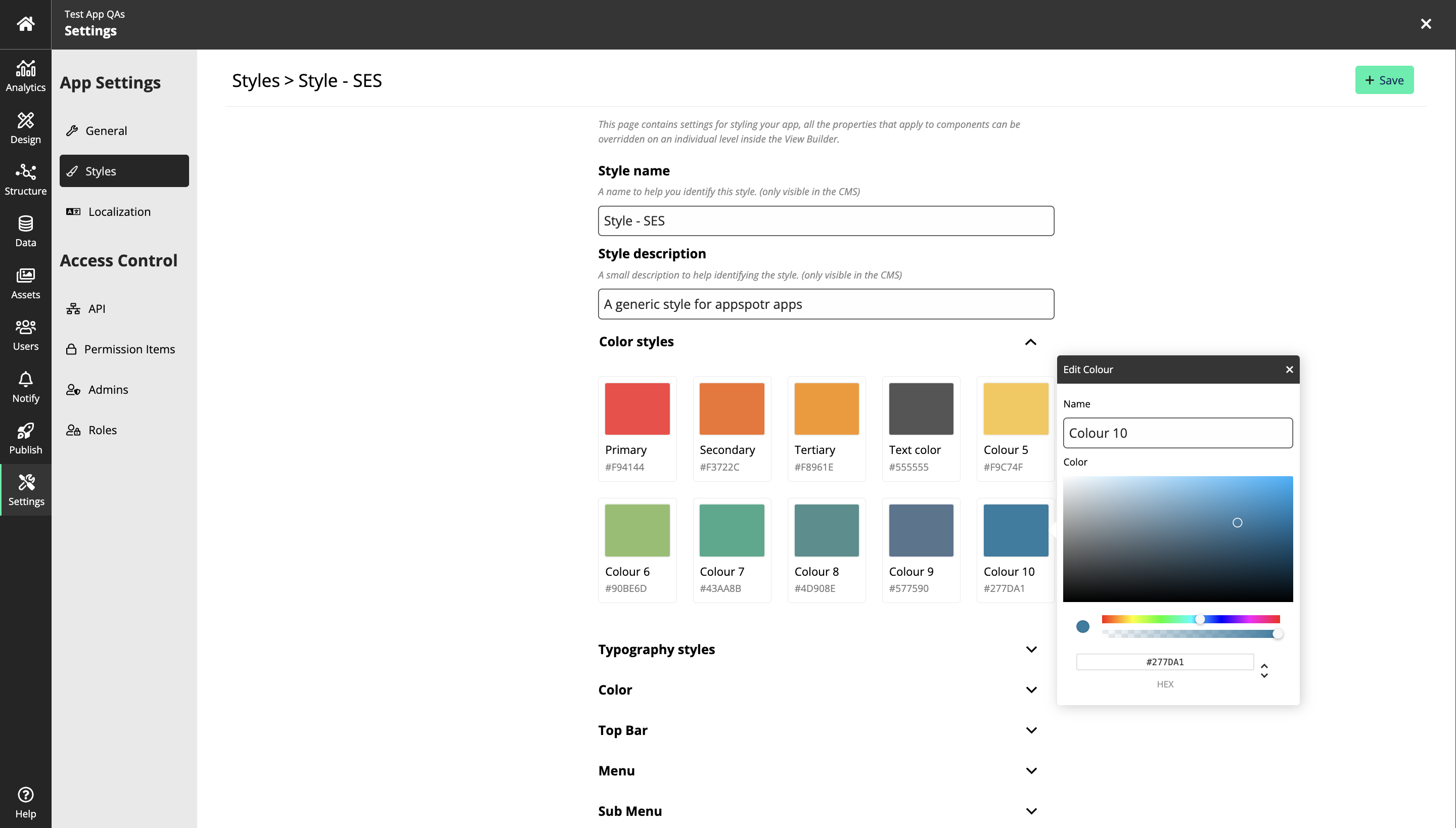
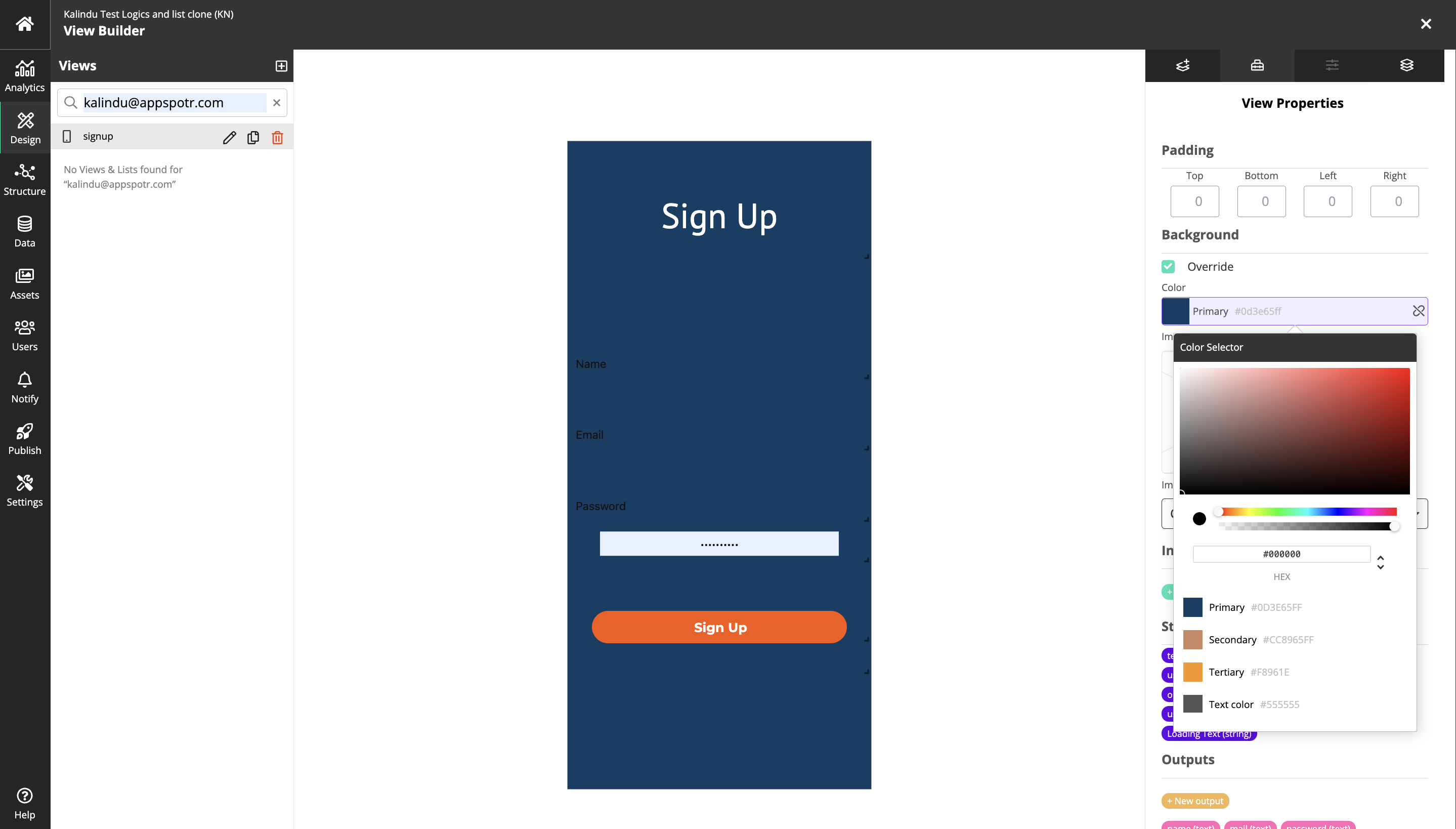
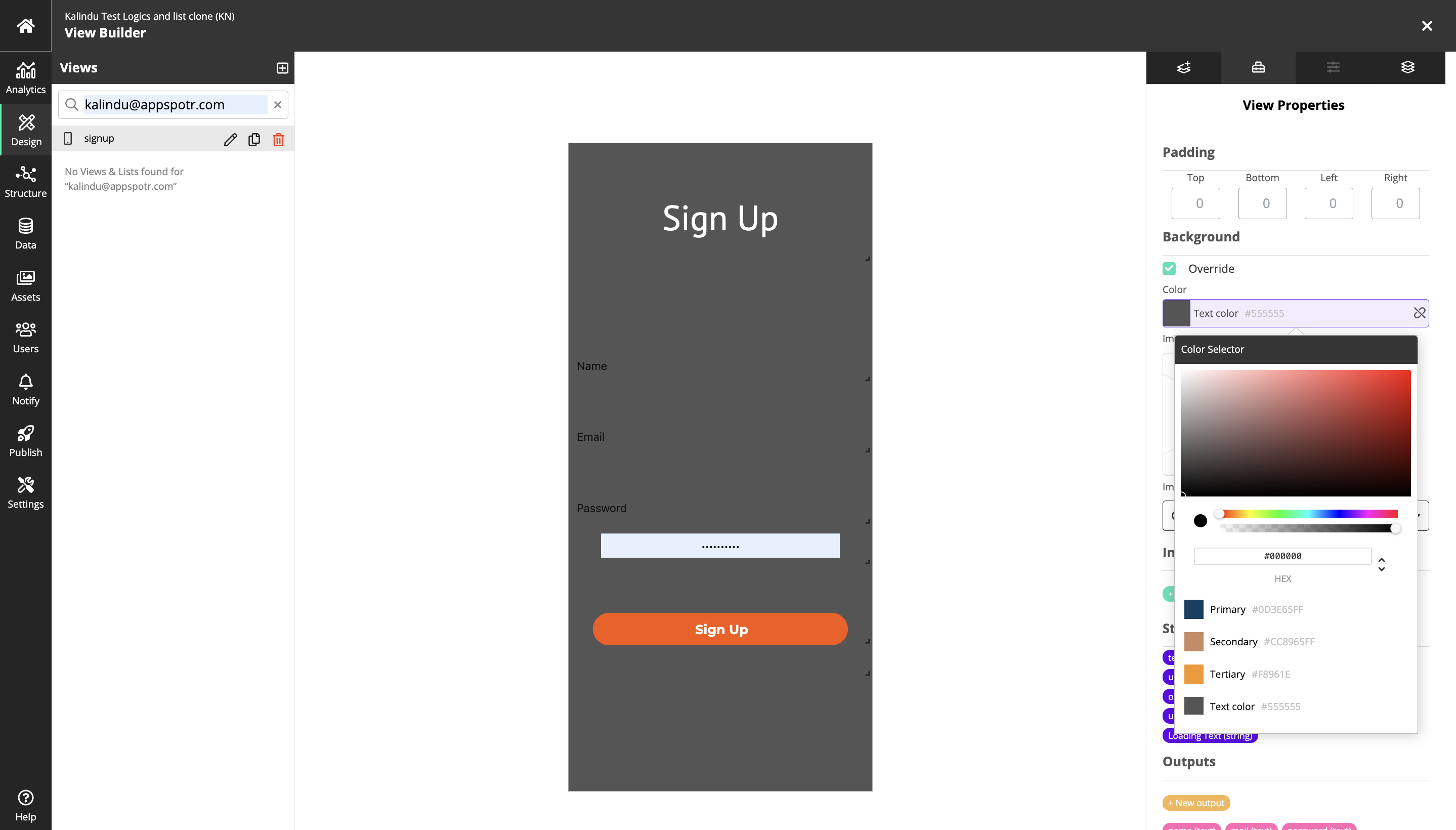
Once the changes are done from the Styles, you can navigate to View, and Click on Color. You will be able to the newly styled color.

Once you click on it, it will apply to the app.

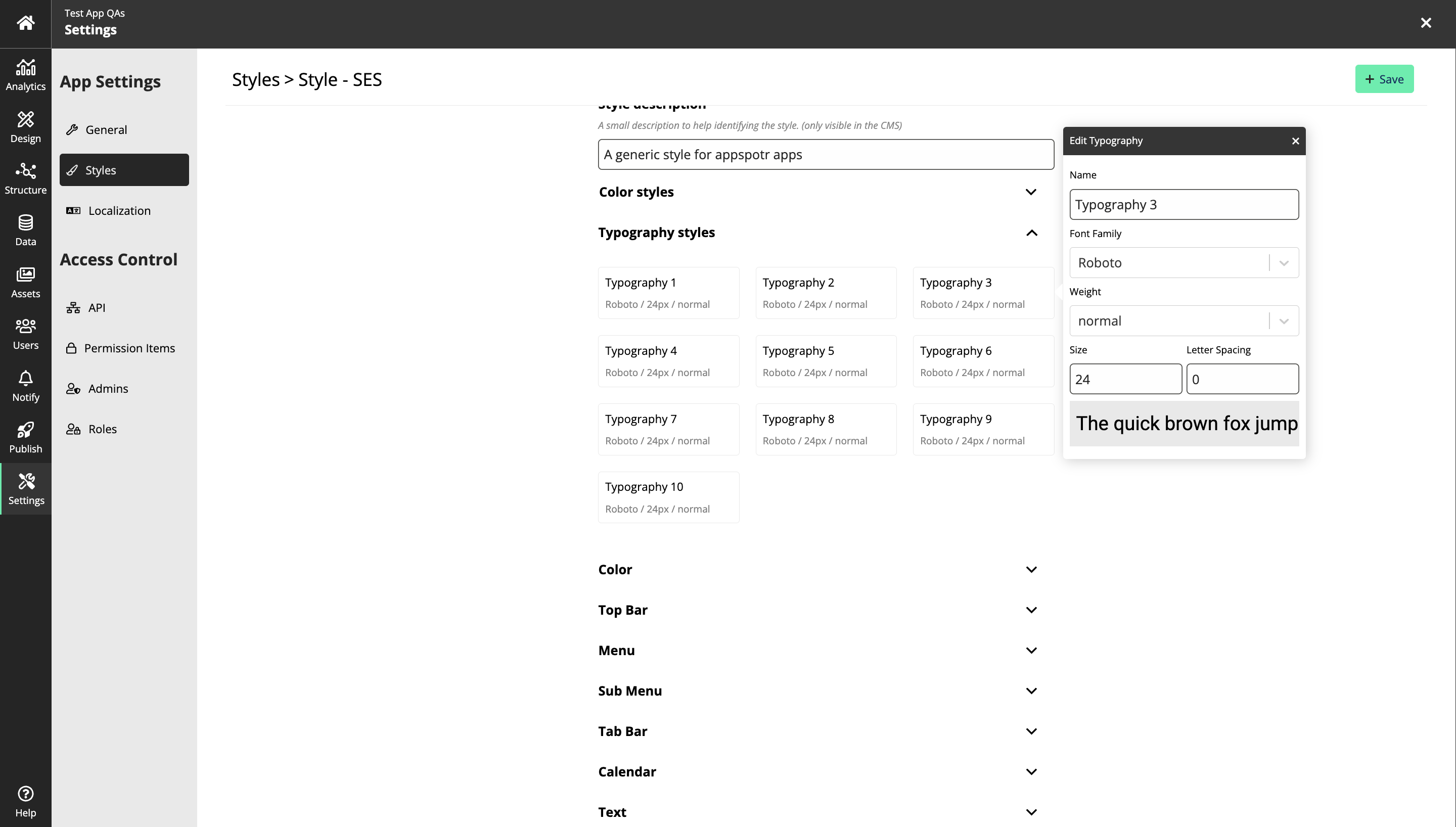
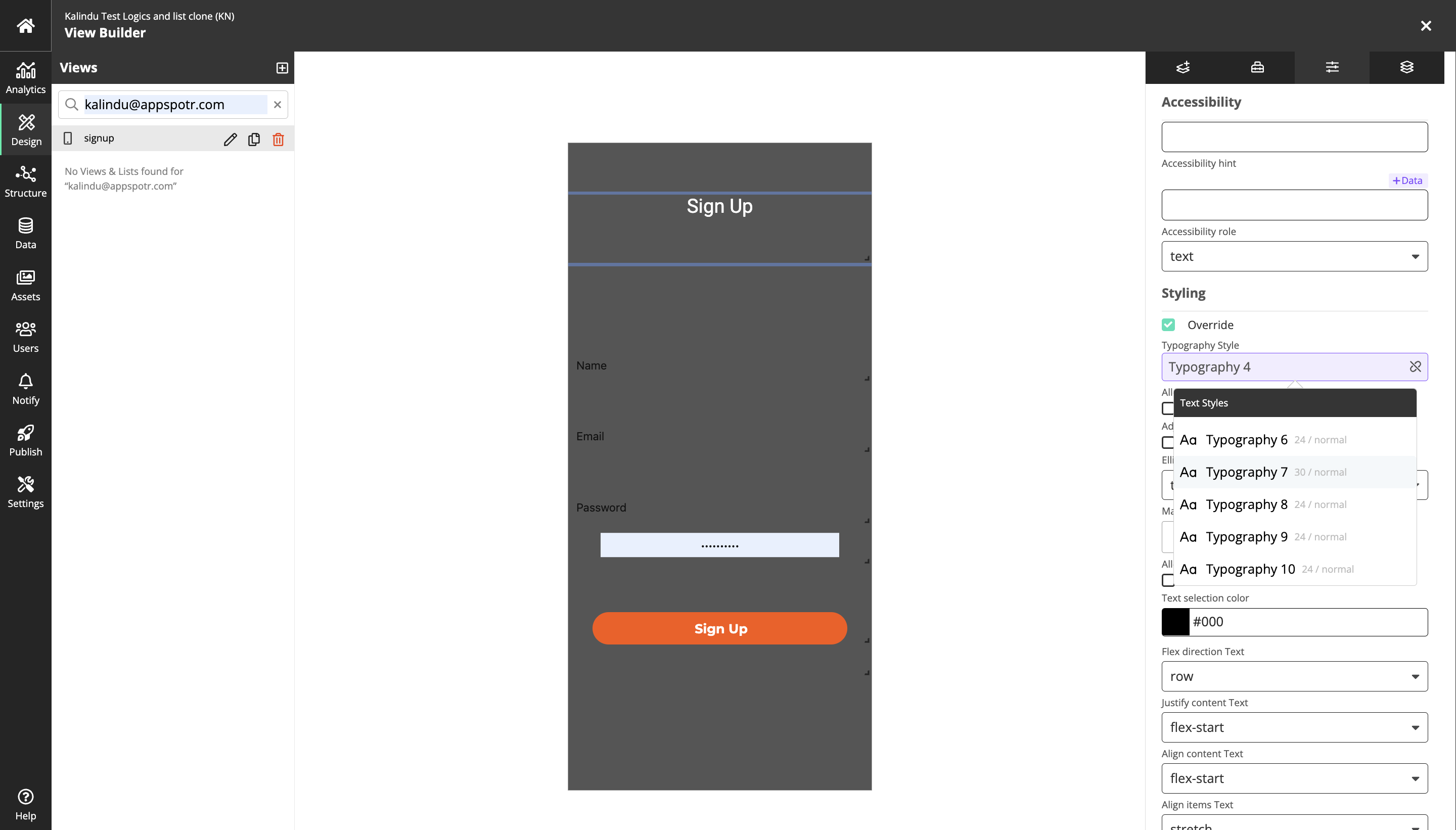
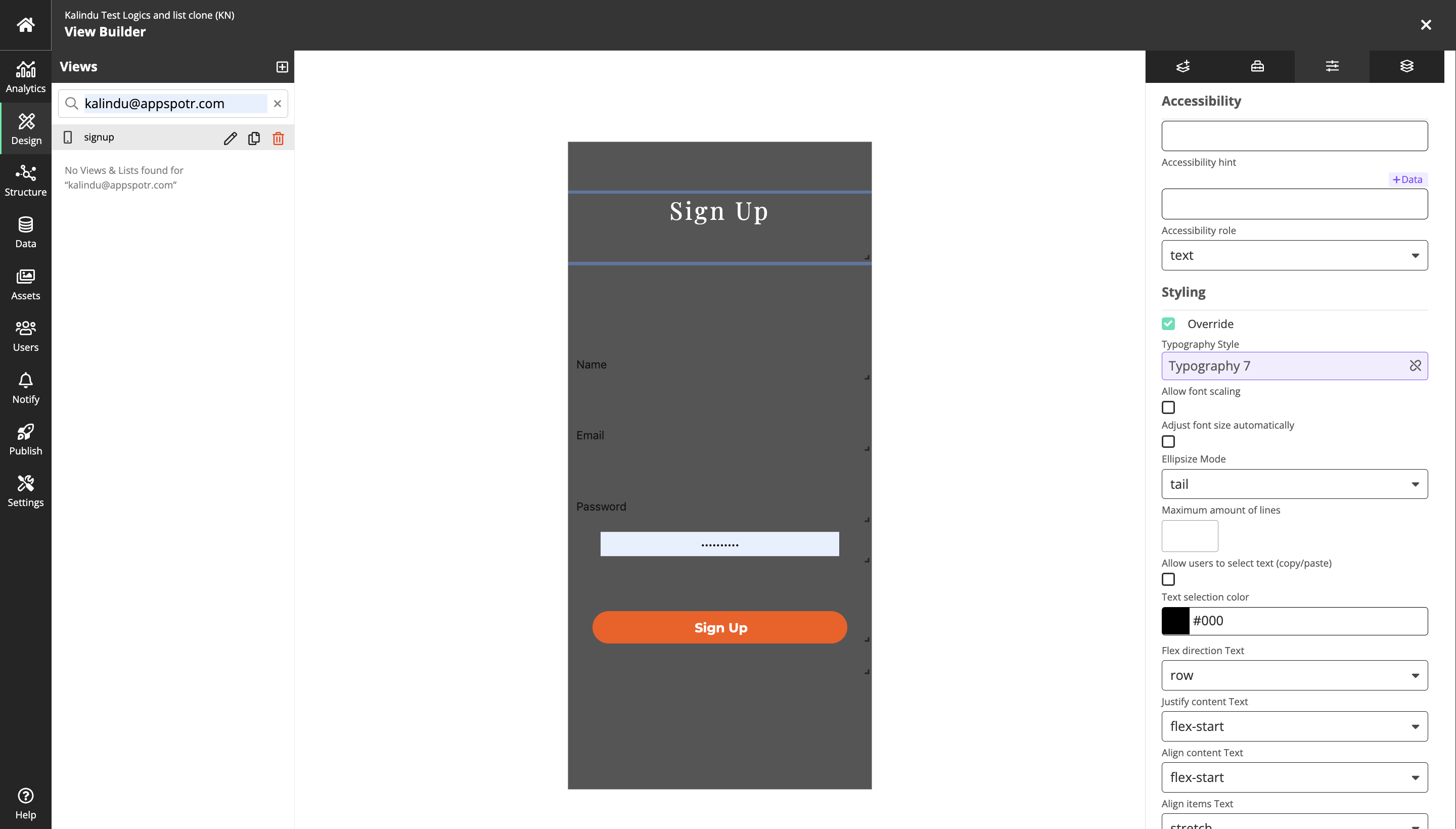
And for Typography style changes, you can select the relevant text, and then go to Styling> Typography and select from the customised typography setting.

The text will change according to the typography setting you select.

Coming back to Styles…
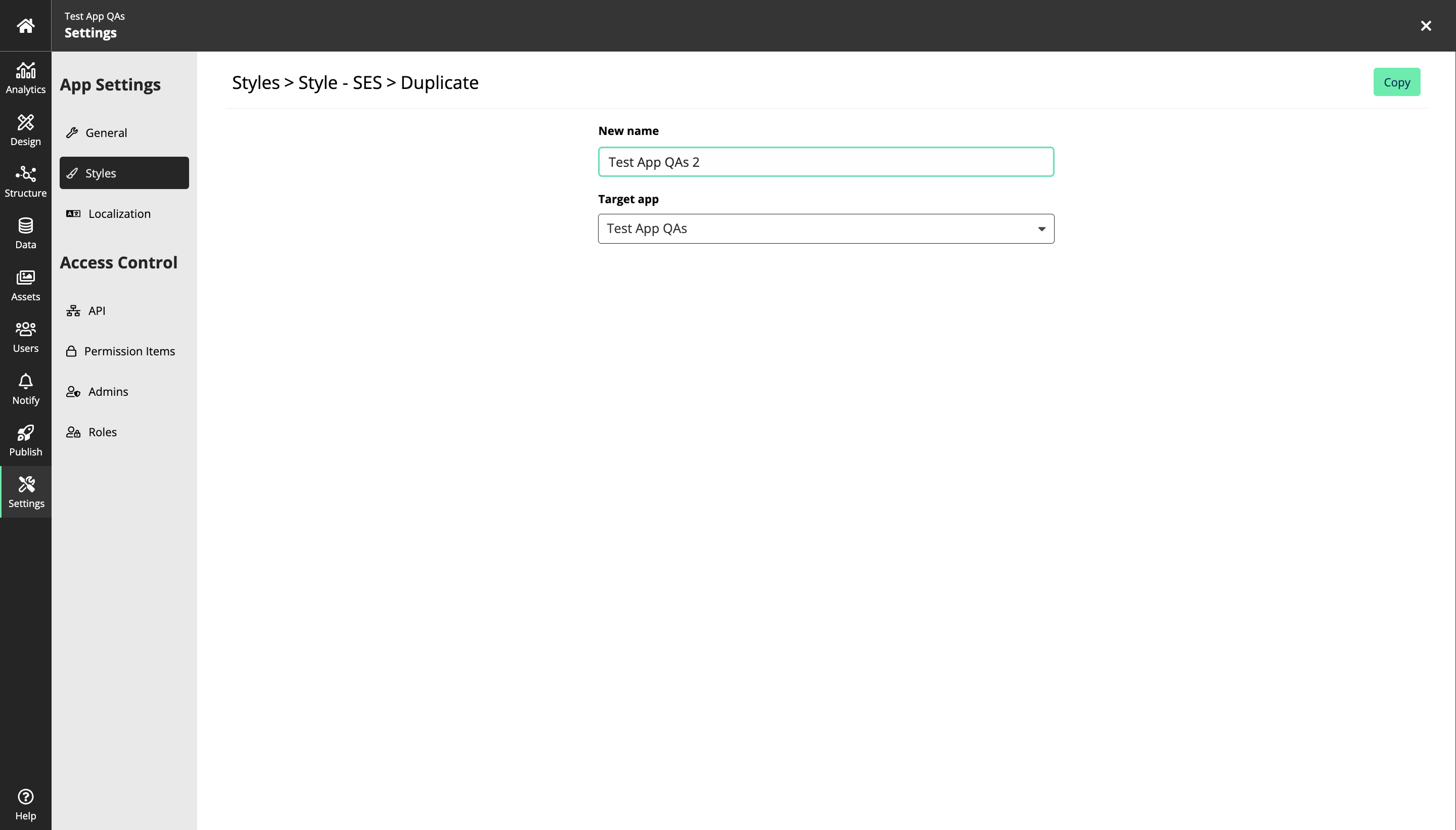
When duplicating a style, give the style a new name and chose which app to duplicate it to.

Click Copy when finished.

All components will be compatible with the global stylings, both colors and typography.
Learn more…