Go Home
Overview
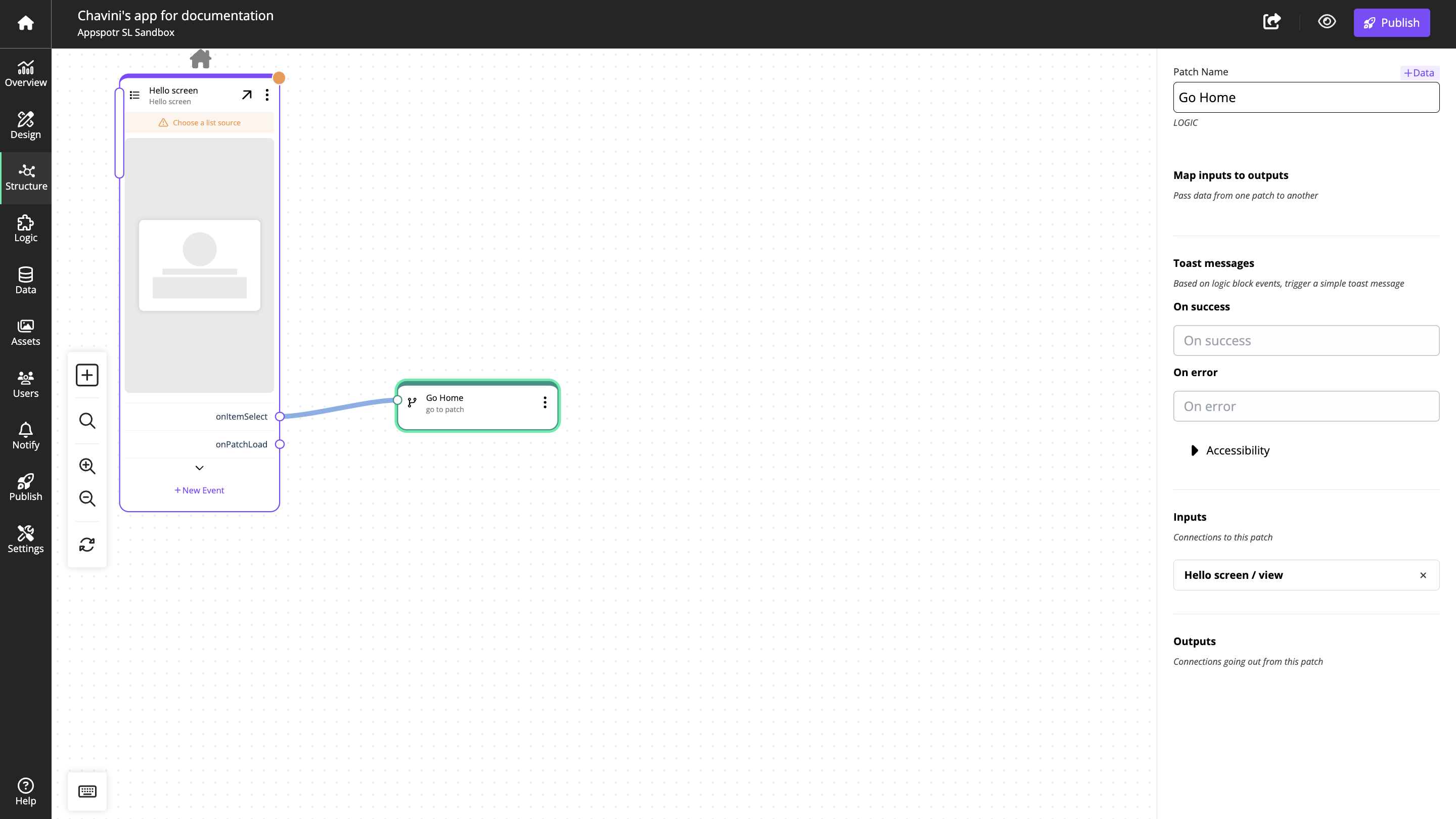
A Go Home logic block in an app refers to the logic block that directs the app to navigate back to the home screen or main interface.
This block is often used to reset the app’s flow, close secondary pages, or conclude a specific user action, taking the user back to the starting point or home view of the app. It’s commonly used in navigation flows to ensure the user can return to the primary interface easily.

And then you can edit the settings and do configurations to make the logic block do what you require. Refer the below grid so you can understand which data should be added to the mentioned text boxes to get the desired outputs.
| This block has no outputs. It affects the view it is connected to. |
Go Home Logic Block Configuration
Patch Name |
Identifier used in the CMS. |
The identifier should reflect content or function. |
|||
Toast Messages |
Short notifications to the user. |
||||
On Success |
The message presented to the user on success. |
||||
On Success Accessibility Label |
Interface Accessibility label. |
||||
On Success Accessibility Hint |
Interface Accessibility hint. |
||||
On Error |
The message presented to the user on error. |
||||
On Error Accessibility Label |
Interface Accessibility label. |
||||
On Error Accessibility Hint |
Interface Accessibility hint. |
||||
Inputs |
Connections coming in to this patch. |
||||
Learn more…