$Syntax Builder Functionality
Overview
In this guide, we are going to discuss the improved $Syntax Builder Functionality which was added to the Appspotr CMS backend to make it easier for users to use the $ syntax feature.
In the earlier versions of the Appspotr CMS, what we did in terms utilizing the of $Syntax is that,
-
Log into Appspotr CMS
-
Open app
-
Navigate to Design
-
Open relevant View
-
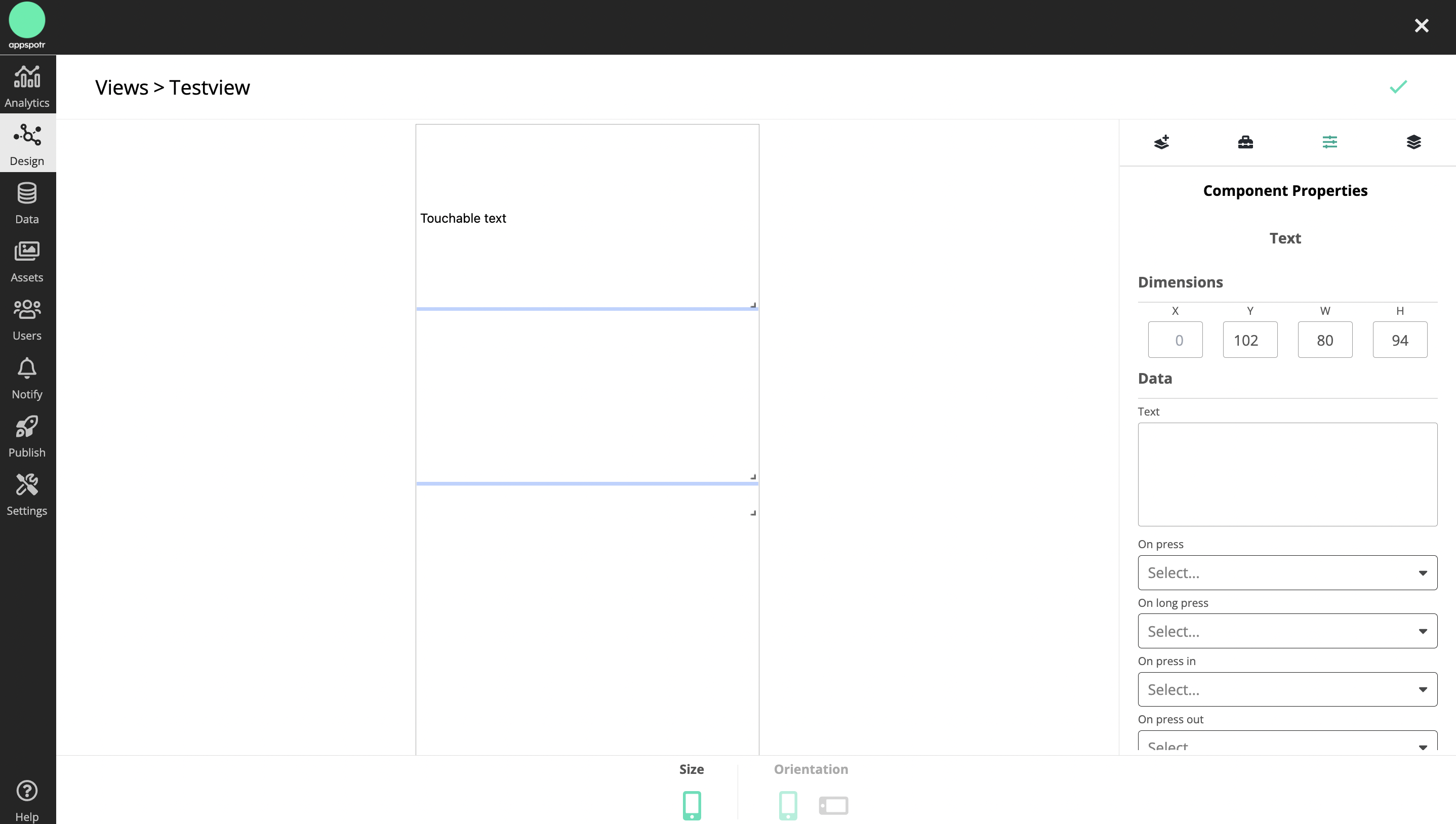
Add a Text box to your View

-
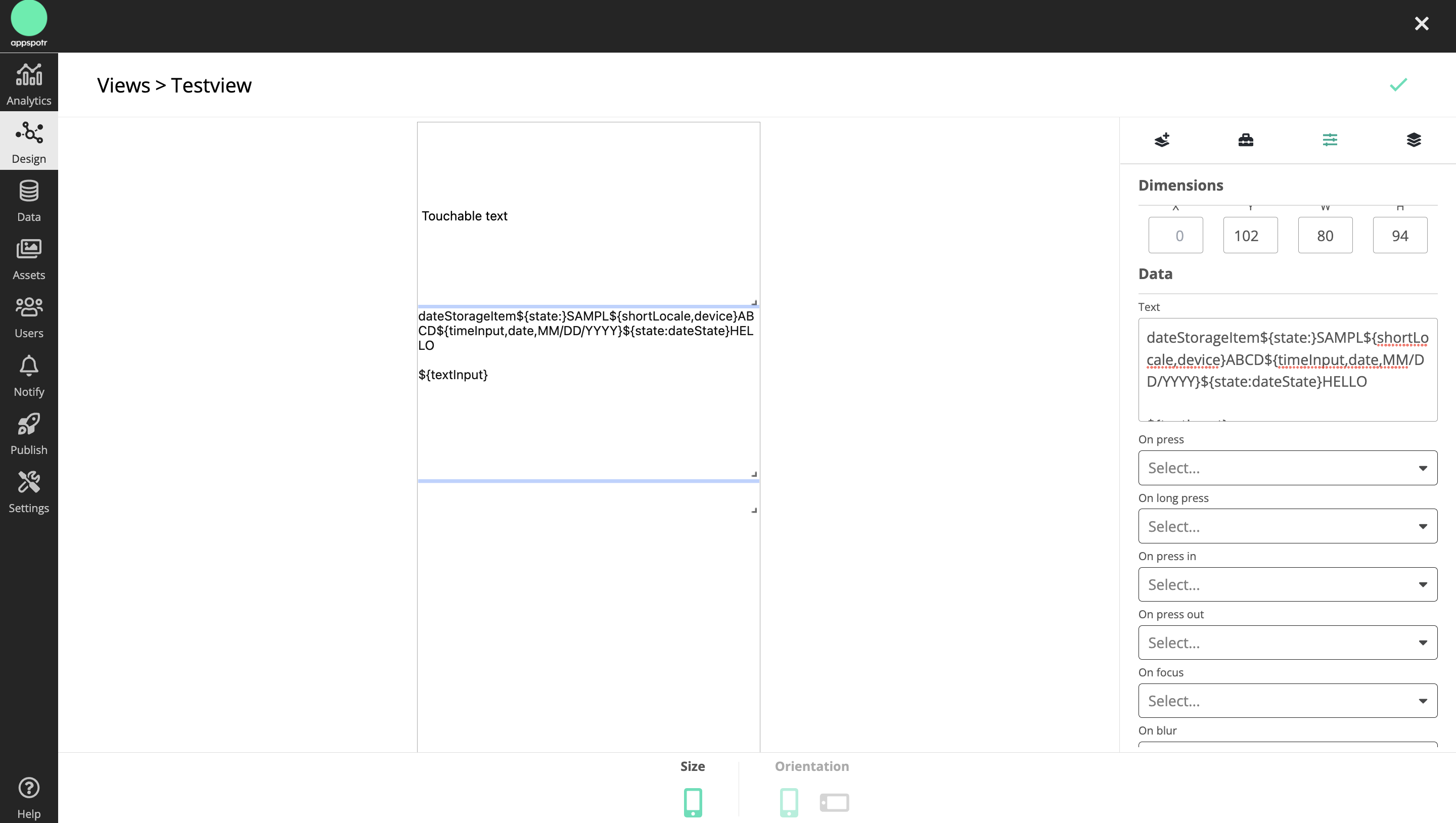
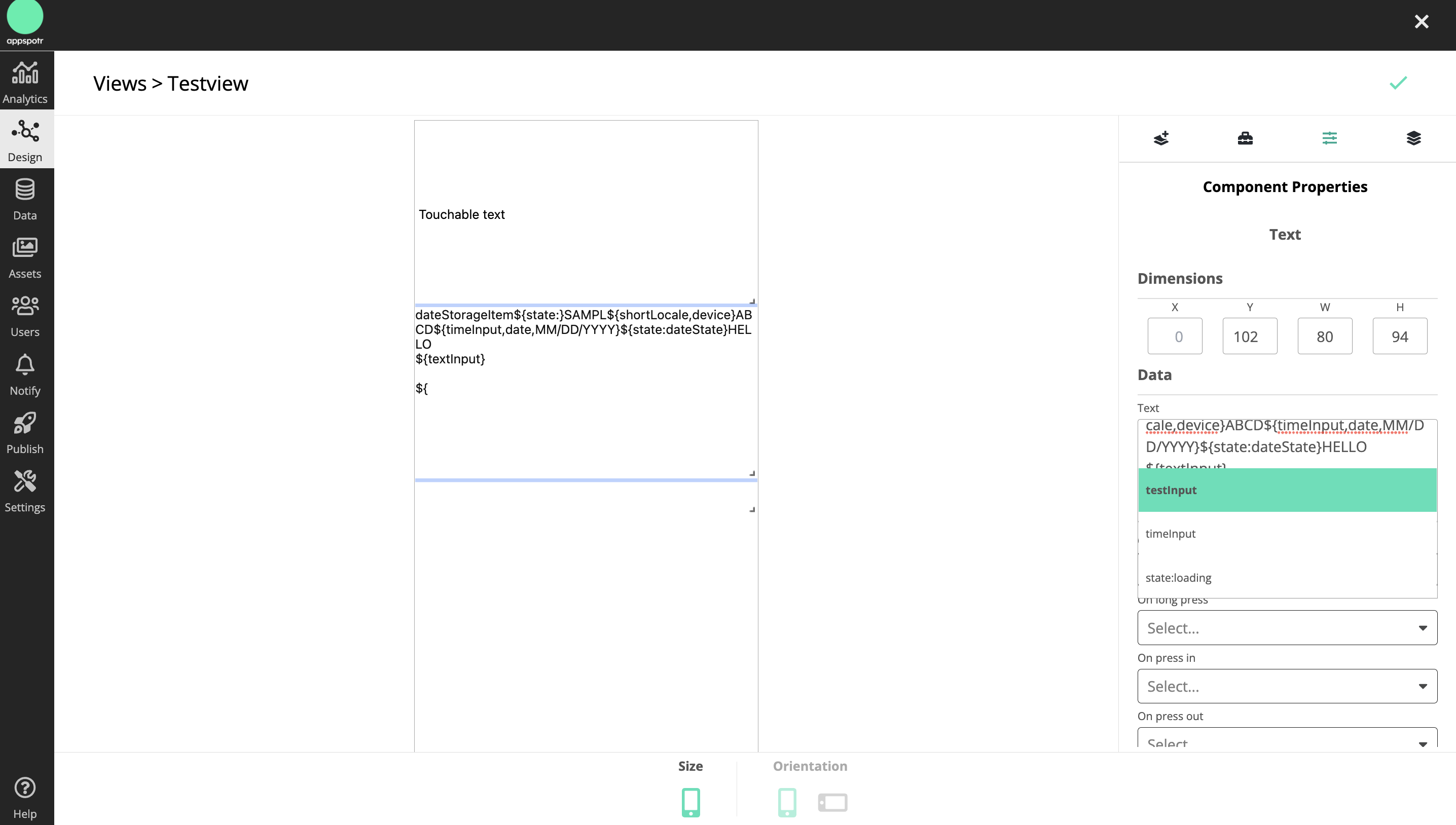
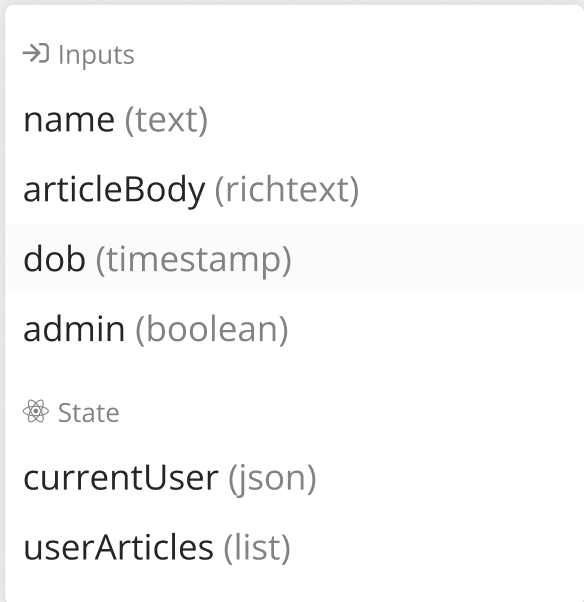
Once we type in the syntax and open curly brackets, relevant input and state values pop up and we can select from them according to our requirements. These inputs have been added under Input and State in View Properties earlier by the user.


And these values with the $ syntax are going to be replaced with the relevant actual values when they are displayed on the View.
Here below are some examples of how that happens.
${* key *, translate} - The sample key will be displayed translated
${* platform *,device} - The device used will be displayed
${ * version *,device} - The version of the device will be displayed
Users have to manually type the values until the suggestion values pop up, and this process is rather less user-friendly.
$Syntax Builder
With the new update, the process has been made easier.
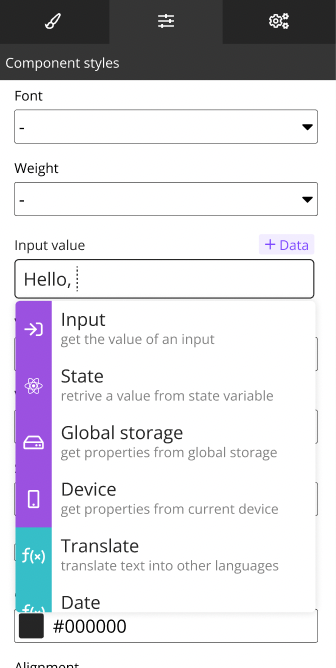
Now, instead of manually typing the input and functions, the builder can be triggered by clicking the “data” button or typing “${“ , where you can choose the required input values. It also provides a short description of the function or the input of each value.
Once a function or an input is selected, “${“ should be replaced by the function pill

And once you click on a function or an input, the pill will be added to the data box, and then the parameter suggestions will appear as a drop-down menu.

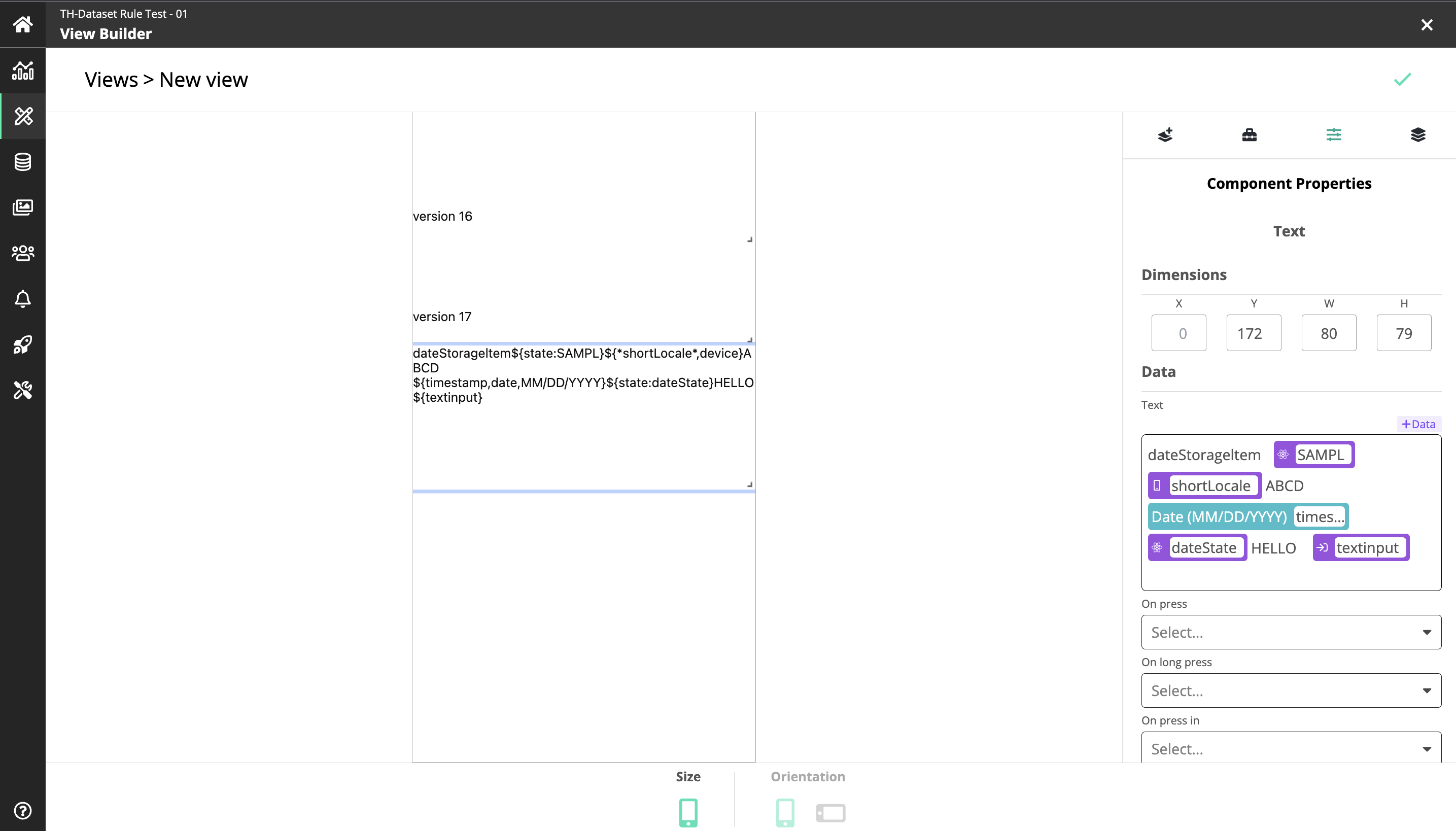
With the new update, the same view above would look like this. The syntax will consist of function pills and text.

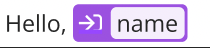
When it comes to reading a function pill, you can use the function icon to read the function. The below function is - Input name. And it is as. same as Hello${name}

If a user types in or pastes in the syntax, it should be converted to a function pill only when the function is complete.
Editing function pills
-
When the cursor is at the right edge of the pill backspacing will remove the pill
-
The left arrow will move the cursor into the parameter field
-
When the cursor is inside the function param field backspacing will only erase the parameter key
-
When the cursor is at the right edge of the param field the right arrow will move the cursor outside of the function pill